After going through the class slides and watching a few videos from The Coding Train that demonstrated how to code the basic functions of random walker and vectors, etc., I decided to combine levi flight (a specific type of random walk) and walk through RGB space to add colors as well. I really liked how levi flight worked with its spontaneous stretches of lines, and I also thought it could be turned into an artwork if I added colors onto it, making both the direction and the color of the line unpredictable.
Concept
Watching the demonstrations of levi flight got me thinking about the traditional Korean painting classes that I used to take back at home, because the contrast between the long, shooting lines and concentrated, zig-zag lines were similar aspects between the two. Building upon this, I thought it might be fun to try to recreate these paintings’ general mood/style through the levi flight.
Code Highlight
As for the process, I first created the vector element, then established levi flight (for which I referred to this video), then worked on the RGB aspect. A part of my code that I had a hard time with was adjusting the randomly generated probability and just how enlarged the size of steps were going to be based on that, which was this part:
var r=random(100); // setting probability
if (r<5) {
step.mult(random(25,50)) //enlargens the steps randomly from 25 to 50
} else {
step.setMag(2); //setting the magnitude
}
After many trials, I finally settled on setting the step.mult factor to be randomly generated from 25 to 50 and the probability of r<5 because they gave me the product that is most similar to the “painting style” that I was aiming for. At this point of my progress, my assignment was looking something like this:

Then I began adding the RGB aspect, which I was really proud about just because adding colors into the canvas was so fun. I also referred to this link to learn more about the colorMode () function.
colorMode(RGB); stroke(random(255), random(255), random(255));
At this point, I had this:

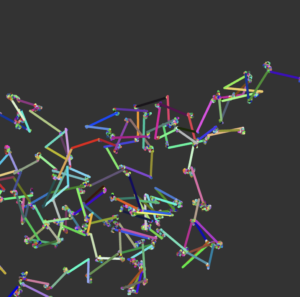
And here is the final sketch.
Reflection
I think I detoured a bit from my original inspiration/idea of what I wanted to create, but I actually ended up being happy with the final result! The pop of colors and the unpredictability really made me satisfied because it gave a futuristic/disco pop vibe.
For the future, I thought it’d be fun to also incorporate a sound element into this so that depending on each note, the graphics/lines will be affected in some ways such as color, direction, length, etc.! I also think it’d be great to add limits so that the lines won’t stay off the canvas for too long, which seemed to happen once in a while.

