Create your Planet System
Source code: https://editor.p5js.org/Xiaozao/sketches/55EaOIHQ9
Reference: The Coding Train https://thecodingtrain.com/learning/nature-of-code/2.5-gravitational-attraction.html
Part 1: Concept
The movement of objects that I found in nature was the solar system.

It’s amazing to discover how the sun and the planets interact with each other and apply acceleration to each other’s movement. Therefore I intended to simulate this process. I watched the videos for forces from the Coding Train, and learned how to generate a N-body system. However, I wasn’t able to simulate the solar system in the end. It’s because the real parameters are extremely large, and the gravitational interaction is actually far more complicated than I expected. It is impossible to simulate it using only Newton’s gravitational law. Therefore although I was not satisfied with the final product, I had no better solutions and had to turn it in. But I will definitely try it in the next weeks!
Part 2: Coding
The basis of my coding gained lots of help from the Coding Train. I defined one class called “Mover”, which is basically every planet in the system. I set the position, initial velocity, mass, and acceleration for every object of the class. And then I defined an attract() function that calculates the distance between two planets to get the mutual force using Newton’s gravitational law. I’ve got an array for storing all the Mover objects, and calculate the force between every single pair of movers.
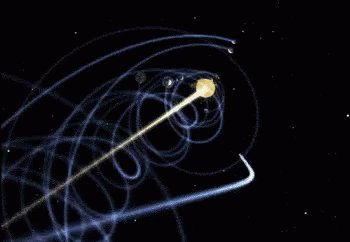
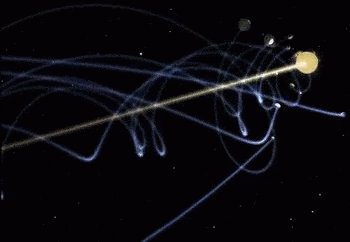
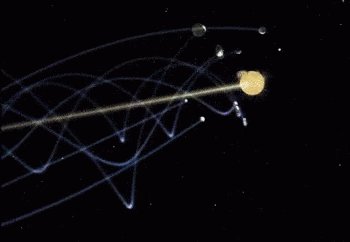
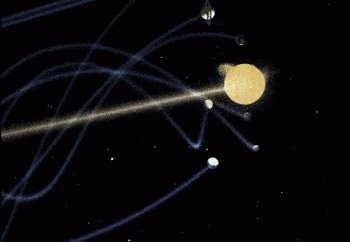
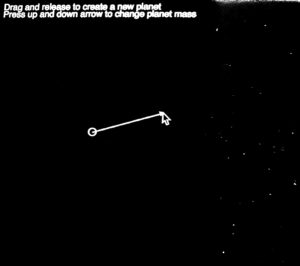
The fun part was to design the user interface that enables the players of the system to generate their new planets in whatever mass and initial velocity they want. The user simply has to press the up or down arrow key to adjust the mass of the planet and drag and drop the mouse to release a new planet in any direction.

The larger the circle, the larger the mass. The longer the arrow, the higher the initial speed.
However, if I draw the circle and arrow in the mousePressed and mouseDragged functions, there will be a problem. The mousePressed will only be called once at the exact moment the mouse is being pressed, and the mouseDragged will also stop looping when the mouse position doesn’t move, even if the mouse is still triggered. This will cause the circle and arrow to be covered by the background of the next draw loop.
To solve this, I store every parameter of the detail of the circle and arrow in some variable, and draw them in the draw loop under certain conditions.
// in draw:
if (mouseIsPressed) {
stroke(255);
strokeWeight(1);
noFill();
ellipse(mouseXStore, mouseYStore, newSize, newSize);
arrow(mouseXStore, mouseYStore,mouseX, mouseY);
} else {
ellipse(mouseX, mouseY, newSize, newSize);
}
if (keyIsPressed) {
if (keyCode === UP_ARROW ) {
newSize += 0.5;
} else if (keyCode === DOWN_ARROW) {
newSize -= 0.5;
} else if (key == "c" || key == "C") {
for (let i = movers.length - 1; i >= 0; i --) {
movers.splice(i,1);
}
}
}
noStroke();
fill(255);
text("Drag and release to create a new planet", 10,15);
text("Press up and down arrow to change planet mass", 10, 25);
}
function mousePressed() {
mouseXStore = mouseX;
mouseYStore = mouseY;
}
function mouseReleased() {
movers.push(new Mover(mouseXStore, mouseYStore, newDir.x, newDir.y, newInitSpd, newSize**2));
}
function arrow(x1,y1,x2,y2) {
let vec = createVector(x2-x1,y2-y1);
let dist = vec.mag();
newInitSpd = dist/30;
stroke(255);
strokeWeight(1);
fill(255);
line(x1,y1,x2,y2);
push();
translate(mouseX, mouseY);
let dir = atan2(vec.y, vec.x);
rotate(dir);
triangle(0,0,-3,-2,-3,2);
pop();
newDir = vec.normalize();
}
Part 3: Reflection
I don’t think I did well on this assignment. I failed to learn more about the physics principles of gravity interaction and didn’t achieve my initial goal of simulating the solar system. Instead, I only did a customizable n-body system. Given that I had two semesters’ experience in p5js coding, I should try to create more original and math/physics-based projects next time!!!
