My inspiration was also from my last assignment. I mentioned how I really wanted to implement something in the future for that code to have the bee be attracted to something but in this example, I wanted it to repel strongly this time. I wanted the repel force to be really strong in this case and still have the flow look natural – I hope to include these concepts in my final project.
Here are some images from me playing around with the number of movers and the multiplier force.
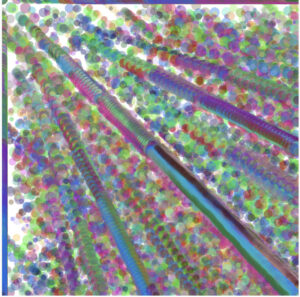
 In this image, I made the movers towards the South East.
In this image, I made the movers towards the South East.
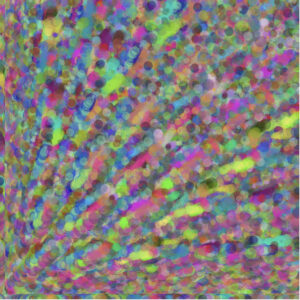
 In this image, I made it go up to the North East but because all areas of the canvas are covered, it looks more natural but the repelent force from the mouse coordinates is not visible enough.
In this image, I made it go up to the North East but because all areas of the canvas are covered, it looks more natural but the repelent force from the mouse coordinates is not visible enough.
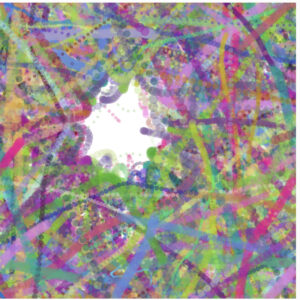
 In this image, I made the repel force stronger and we can visibly see that in this image.
In this image, I made the repel force stronger and we can visibly see that in this image.
I was proud of the following code because these parts of code are what made the randomness yes repel force visible. It took me a while to understand why the repel force was not that visible so when I figured out why, it made a lot more sense.
if (dMouse < 100) {
let force = p5.Vector.sub(mover.position, mouseAttractor);
force.normalize();
force.div(dMouse);
force.mult(120); //repel force multiplier
repulsion.add(force);
}
I also wanted to learn more about time management within p5.js so I made the screen stop after 8 seconds resulting in a still image that looks completely natural.
// time calculation let elapsedTime = millis() - startTime; // check 15 secs if (elapsedTime < 8000) ...
How can I improve
I want to apply it to a real life situation such as a solar system or the movements of electrons in atoms. I also want the movers to come back naturally instead of having to wrap around the screen.
Final code
<
https://editor.p5js.org/kk4827/sketches/DOZfEQyaP
