https://editor.p5js.org/oae233/sketches/JMRwbzGgE
Concept
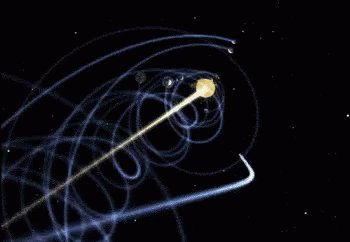
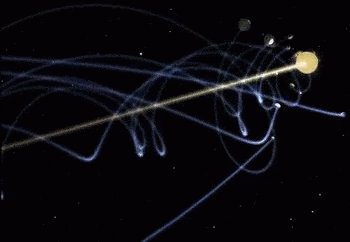
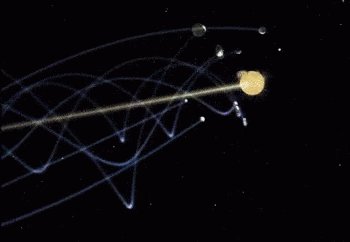
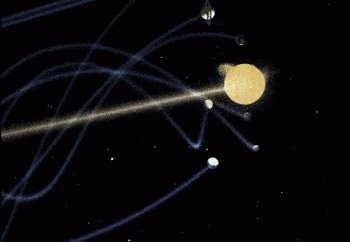
For this assignment I wanted to simulate the movement of a flock of pigeons and the way they fly in unison, mainly inspired by the Cairo skyline and its pigeon towers. I found a lot of information about how exactly to do this online, one beneficial resource was Craig Reynolds’s blog on the topic, and I found a tutorial by Daniel Schiffman on how exactly to implement this. The tutorial made a 2D flocking simulation, I applied the same principles to 3D, added some stylistic choices, and adjusted values so that the most reminiscent of the pigeon flock movement.
Some Code I’m Proud Of
class pigeonTower {
constructor() {
// Define the size and corners of the pigeon tower
this.size = createVector(200, 100);
this.tlcorner = createVector(-this.size.x / 2, -this.size.y / 2);
this.blcorner = createVector(-this.size.x / 2, this.size.y / 2);
this.trcorner = createVector(this.size.x / 2, -this.size.y / 2);
this.brcorner = createVector(this.size.x / 2, this.size.y / 2);
this.maincolor = [38, 141, 0];// Main color for the tower
this.secondarycolor = [190, 180, 80]; // Secondary color for the tower
}
render() {
push();
translate(width / 2, height / 2);
stroke(0);
strokeWeight(1);
// Draw the main body of the tower
fill(this.maincolor);
rect(-this.size.x / 2, -this.size.y / 2, this.size.x, this.size.y);
fill(this.secondarycolor);
triangle(
this.tlcorner.x,
this.tlcorner.y,
this.blcorner.x,
this.blcorner.y,
-30,
0
);
triangle(
this.trcorner.x,
this.trcorner.y,
this.brcorner.x,
this.brcorner.y,
30,
0
);
push();
rotate(0.785);
rect(-22.5, -22.5, 45, 45);
pop();
fill(19, 71, 0);
rect(this.blcorner.x, this.blcorner.y, 10, 200);
rect(this.brcorner.x, this.brcorner.y, -10, 200);
push();
rotate(-1);
rect(this.blcorner.x, this.blcorner.y - 98, 10, 220);
rotate(2);
rect(this.brcorner.x, this.brcorner.y - 98, -10, 220);
pop();
push();
fill(0, 110, 149);
triangle(-20, this.blcorner.y, 20, this.brcorner.y, 0, 30);
triangle(-20, -this.blcorner.y, 20, -this.brcorner.y, 0, -30);
translate(40, 0);
triangle(-20, this.blcorner.y, 20, this.brcorner.y, 0, 35);
triangle(-20, -this.blcorner.y, 20, -this.brcorner.y, 0, -30);
translate(-80, 0);
triangle(-20, this.blcorner.y, 20, this.brcorner.y, 0, 35);
triangle(-20, -this.blcorner.y, 20, -this.brcorner.y, 0, -30);
pop();
fill(50, 170, 150);
pop();
}
}
In this part, I hard-coded the drawing of the pigeon tower. I know hard coding isn’t as exciting as drawing something adaptable or dynamic, but I genuinely enjoy drawing things with code using simple shapes, and making this pigeon tower was nice. I actually coded it on my phone on a bus ride because I was curious to see if p5.js works on Safari / mobile browsers, and it does!
Reflection & ideas for future work
I really really wanted to figure out some way to make the pigeons look more like pigeons in flight, I had a couple of different ideas on how I might do that. I also wished that the program could handle more pigeons and that I could’ve implemented the rule of pigeons not being directly behind eachother so that their line of sight is not blocked. However, right now my code only spawns about 200 pigeons and it barely gives me the effect I want, so optimising the code is first on the list of improvements that I’d love to make. I’m pretty sure the most computing-intensive thing is calculating the distances between each boid so I might have to think of a smarter way to do that.