Raindrop Simulation Documentation
Introduction
The Raindrop Simulation is a p5.js project that simulates the behavior of raindrops falling from the sky. This project is an example of using rules and physics to replicate a real-world natural phenomenon. In this documentation, we will provide a detailed description of what the simulation does, how it works, and how users can interact with it.
Project Description
What It Does
The Raindrop Simulation replicates the following characteristics of raindrops:
- Gravity: Raindrops are affected by gravity, causing them to accelerate as they fall.
- Wind: A simulated wind force pushes raindrops horizontally, creating a drifting effect.
- Variable Gravity: Users can interact with the simulation by temporarily increasing the gravity force when the “Up Arrow” key is pressed. This causes raindrops to fall faster and create a denser rainfall.
- Splash Effect: When a raindrop hits the ground (the bottom of the canvas), it creates a splash effect.
- Raindrop Removal: Users can decrease the gravity force by pressing the “Down Arrow” key, making raindrops fall more slowly. This allows for the removal of raindrops from the simulation.
User Interaction
The user can interact with the Raindrop Simulation using keyboard inputs:
- Up Arrow Key: When pressed, it increases the gravity temporarily, causing raindrops to fall faster and more intensely.
- Down Arrow Key: When pressed, it decreases the gravity, making raindrops fall more slowly. This also allows for the removal of raindrops from the simulation.
Implementation
Setup and Draw Functions
In the p5.js setup function:
- The canvas is created with a size of 400×400 pixels.
- A predefined number of raindrops (100 in this case) are created and stored in an array.
- The initial gravity value is set to 0.2.
In the p5.js draw function:
- The canvas is cleared with a light gray background (RGB 220, 220, 220).
- Wind force is applied to each raindrop, creating a horizontal drifting effect.
- Gravity is applied to each raindrop, causing them to accelerate vertically.
- The position and appearance of each raindrop are updated and displayed on the canvas.
Raindrop Class
The Raindrop class represents individual raindrops in the simulation. Each raindrop has the following properties and methods:
- constructor: Initializes the position, velocity, length, and splash state of each raindrop.
- applyForce(force): Applies a force vector to the raindrop, affecting its velocity.
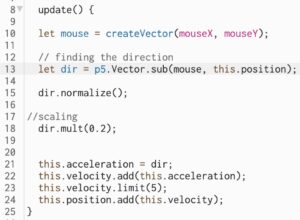
- update(): Updates the raindrop’s position based on its velocity and applies constraints to keep it within the canvas.
- splash(): Checks if a raindrop has hit the ground and creates a splash effect if it has.
- display(): Renders the raindrop as a blue line and calls the
splash()method to display the splash effect.
Demo
Conclusion
The Raindrop Simulation project successfully replicates the behavior of falling raindrops and provides an interactive experience for users. It showcases how computational rules and physics can be used to simulate natural phenomena. Here are some key reflections on the project:
- Realism: The simulation captures the basic behavior of raindrops, including gravity, wind, and the splash effect, providing a visually convincing representation.
- Interactivity: User interaction via the keyboard adds an engaging element, allowing users to control the intensity of the rainfall and observe the immediate impact on the simulation.
- Educational Value: This project serves as an educational tool, demonstrating principles of physics and programming in an accessible and fun manner.
While the Raindrop Simulation is functional and engaging, there is room for improvement and expansion. Here are some ideas for future work:
- Particle Interaction: Add more complex interactions between raindrops, such as collisions or cohesion, to enhance realism.
- Dynamic Wind: Implement a more dynamic wind pattern, including changes in wind direction and intensity over time.
- Realistic Splash: Enhance the splash effect by considering the angle and speed of impact to create more realistic splashes.