Concept 🧠
“Generative Artistry” is a project that seamlessly transitions from an interactive Pac-Man-inspired game to a mesmerizing display of generative art. This transition serves as a metaphor for the creative process itself, highlighting the unpredictable and varied approaches artists take to contribute to a shared vision. The project simulates the collaborative work of artists, with each “artist” independently contributing to the creation of a shared artwork.
Artistic Vision 🎨
Inspiration 💡
The inspiration for this project was to explore the idea of how multiple artists, each with their own unique style and perspective, can collaborate to create a shared artwork. The project draws inspiration from the chaos and unpredictability of artistic creativity and how individual contributions can come together to form a cohesive whole. The use of randomness, metaphor, and progressive revelation in the project aims to engage users and make them part of this creative journey.
Research 🔍
Initially I had an issue where every artist was working independently and the final outcome was quite messy and random, so I had to tweak the randomness part and researched how to make the each individual part to be relatively close. This led me to the topic of image convolution (8 neighbouring artists influence the 9th artist so that eventually the art doesn’t loose the original silhouette).
Coding Translation and Logic 🔄
The project was meticulously planned to create a seamless transition from the Pac-Man game to generative art. The main challenge was coordinating the actions of individual “artists” (represented by circle balls) to ensure that their movements and colors contribute to the overall artwork.
Coding Logic 💻:
- The Pac-Man game is created with user control of a red ball using arrow keys.
- Yellow balls move randomly, adding unpredictability.
- Once all yellow balls are consumed, the game transitions to generative art.
- The generative art canvas is populated with circle balls that move unpredictably.
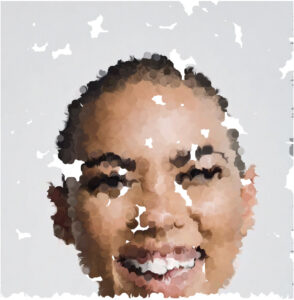
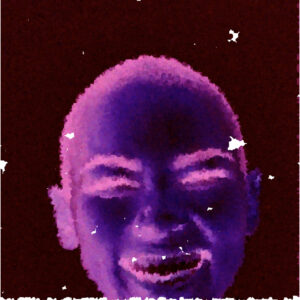
- Each walker looks looks for 8 neighbouring colors to have the same scale of color for current pixel in the canvas.
- Each circle ball represents an “artist” and leaves a trail of colors behind.
- The collective movement and colors gradually form a shared artwork.
Coding Snippet 📝:
// Code snippet for handling the transition from game to generative art
if (pacManEaten) {
// Transition to generative art
gameState = "art";
initializeArtists();
}
// propogated rgba color value for given pixel that depends on color of neighbouring pixels
let color = [0, 0, 0, 0];
neighbors.forEach((neighbor) => {
// pixel values of neighbour pixel
let pixelColor = img.get(neighbor[0], neighbor[1]);
// randomizing and color transformation
if (!this.targetKnown) {
// in case there is no given target image, then abstract colors
color[0] += pixelColor[0] + random(-20, 50);
color[1] += pixelColor[1] + random(-20, 50);
color[2] += pixelColor[2] + random(-20, 50);
color[3] += pixelColor[3] + random(-20, 50);
} else {
// in case there is a given target image
color[0] += 255 - pixelColor[0] + random(-20, 50);
color[1] += 110 - pixelColor[1] + random(-20, 50);
color[2] += 200 - pixelColor[2] + random(-20, 50);
color[3] += pixelColor[3] + random(-20, 50);
}
});
// max rgba color values among neighbouring pixels; it is needed to map the pixel color to 255 range because each rgba value is a sum of neighbours
let maxColor = [0, 0, 0, 0];
neighbors.forEach((neighbor) => {
let pixelColor = img.get(neighbor[0], neighbor[1]);
let overall = pixelColor[0] + pixelColor[1] + pixelColor[2];
let maxOverall = maxColor[0] + maxColor[1] + maxColor[2];
// tracking the max pixel color
if (overall > maxOverall) {
maxColor = [pixelColor[0], pixelColor[1], pixelColor[2], pixelColor[3]];
}
});
color = color.map((c, index) => {
// mapping the rgb color to 255 range and mapping alpha to 0-1 range
if (index === 3) return constrain(c / neighbors.length, 0, 1);
return Math.floor(constrain(c / neighbors.length, 0, 255));
});
Pen plotter sketch ✏️:

Demo 📺
Link to source code
Challenges 🏋️♂️🔥:
- Coordinating independent movements of the “artists” to create a cohesive artwork.
- Implementing a system where each artist’s color and movement are influenced by its neighboring artists.
- Creating a smooth transition between the game and generative art phases.
Proud Moments 😊🏆:
- Successfully achieving coordination among individual artists, creating a shared vision.
- Utilizing kernel operations on image matrices to ensure that artists’ colors are influenced by their surroundings.
- Tweaking different colors.
Pen Plotting Translation 🔄
Pen plotting was utilized to create a physical representation of the generative artwork. The code had to be adapted to accommodate for plotting, taking into consideration factors such as pen movement, paper size, and ink color.
Pen Plotting Process 🏭:
- The generative art canvas was scaled to fit the plotting paper size.
- Pen movements were synchronized with the movements of the “artists” on the canvas.
- Special attention was given to adjusting the line weight and color to achieve the desired physical output.
- In order to generate more aligning SVG files, I reduced the number of walkers so that less noise and less trace is left on the canvas.
- To make the plotting more visually appealing, I layered the same SVG on top of itself and moved a bit to sides to create a glitch effect, drawing each layer with different colors.
Areas for Improvement and Future Work 🔍📈🔮
While the project successfully demonstrates the collaborative aspect of generative artistry, there is always room for improvement and expansion:
- Collaborative Interaction: Enhance the collaborative interaction among “artists,” allowing them to influence each other’s movements and colors more dynamically.
- User Engagement: Implement additional interactive elements to engage users during both the game and generative art phases.
- Visual Enhancements: Experiment with different visual effects and techniques to create even more stunning generative artwork.
- Extended Metaphor: Develop the metaphor of the creative process further to provide users with a deeper understanding of the art-making journey.
- Expand Plotting: Explore the possibility of creating physical artworks with more complex pen plotting techniques, potentially incorporating new media or materials.
Overall, “Generative Artistry” provides a captivating experience that can be further developed and expanded to explore the depths of collaborative art creation and user engagement.