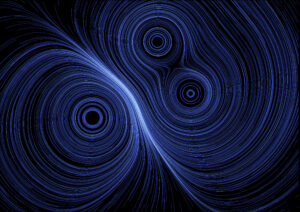
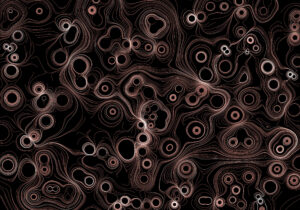
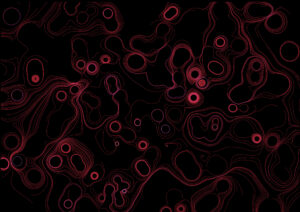
Sketch



Concept
Coding Logic
Challenging Parts
The main and most difficult part was simulating the magnetic force between the particle and the magnet. I had to apply the Inverse Square Law for Forces, since many physical forces, including gravity and electromagnetic forces (which magnetic forces are a part of), follow this law. This law states that the strength of a force is inversely proportional to the square of the distance between the objects involved. Mathematically, it’s represented as:F ∝ 1 / r^2 -> the force (F) is directly proportional to the inverse square of the distance (1 / r^2). Here is my update() function inside the particles class that deals with the magnetic force:
update(magnets) {
// Update the position of the particle based on magnetic interactions
let sum = createVector(); // vector that accumulates the magnetic forces
// iterating through the magnets and calculating the forces they exert on the particle
for (let magnet of magnets) {
let diff = p5.Vector.sub(this.pos, magnet.pos); // calculating the vector between particle and magnet
let poweredDst = pow(diff.x, dstPow) + pow(diff.y, dstPow); // calculating the powered distance, which is used to determine the strength of the force between the particle and the magnet. The higher the poweredDst, the weaker the force.
let force_mag = (this.power * magnet.power) / poweredDst; // (this.power * magnet.power) determines whether the particle and the magnet attract or repel each other based on their powers. If they have opposite powers, they will attract , and if they have the same powers, they will repel. (this.power * magnet.power) / poweredDst calculates the force magnitude by considering the power and distance. A larger poweredDst results in a weaker force.
diff.mult(force_mag);
sum.add(diff); // accumulating the forces.Adds the current force to the cumulative force. Since multiple magnets can affect the particle, and this line accumulates their combined effects.
}
this.pos.add(sum.setMag(1).rotate(HALF_PI)); // Update the position based on accumulated forces
}
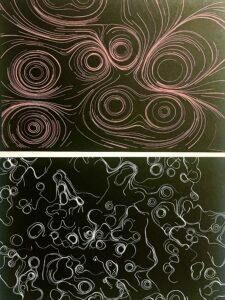
Pen Plotting translation/ process
 challenging part was dealing with the SVG files, as for some reason particles would extend outside the canvas in the exported SVG file, which did not show up in the P5.js sketch. This became complicated as there were no borders and the Pen Plotter would catch the edge of the paper and thus it took a couple of tries to plot the sketch right. I used the version of my sketch that only had the white lines to export the SVG files. That version of code also had an altered Particle class that saved the previous position and would draw a line between previous and current positions rather than an ellipse at a current position. (I removed the SVG code from the sketch so that the code runs faster, but apart from that and the canvas size, nothing else was altered).
challenging part was dealing with the SVG files, as for some reason particles would extend outside the canvas in the exported SVG file, which did not show up in the P5.js sketch. This became complicated as there were no borders and the Pen Plotter would catch the edge of the paper and thus it took a couple of tries to plot the sketch right. I used the version of my sketch that only had the white lines to export the SVG files. That version of code also had an altered Particle class that saved the previous position and would draw a line between previous and current positions rather than an ellipse at a current position. (I removed the SVG code from the sketch so that the code runs faster, but apart from that and the canvas size, nothing else was altered).

Areas for improvement / future work
A feature that I would implement next would be giving the magnets some movement. I believe it would make the sketch more dynamic, and it would be interesting to observe how the particle movement would change when the magnets would move versus what it is now when they are static. From aesthetic perspective, it would have been interesting to experiment with light, perhaps adding some glow to the magnets or the particles when they collide with magnets. Combining that with a bit of shading or fading perhaps would give the sketch some depth and make it appear more 3D.
