Concept & Inspiration:
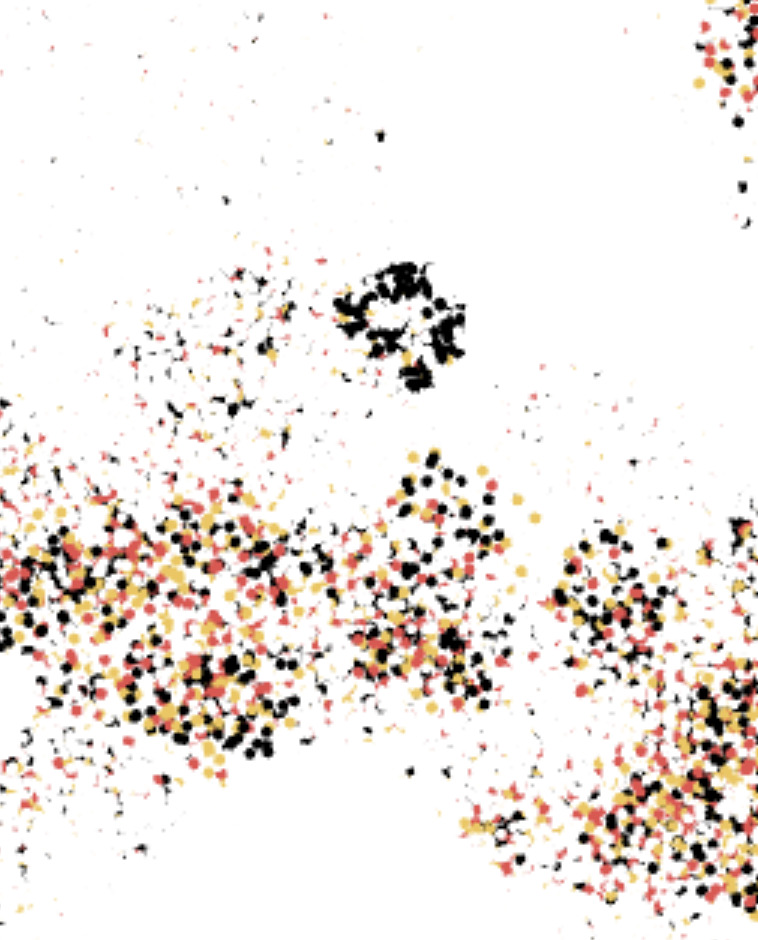
This project is inspired by Paint, the drawing application on Windows, with which I had an unhealthy obsession during my childhood. This nostalgia, combined with the concepts of Conway’s Game of Life, led to the creation of this sketch. It’s a digital canvas where users can draw cells, change their colors, and then watch as they evolve following the principles of cellular automata. It results in a constantly changing tapestry of color and form.
This sketch is an interactive playground that combines drawing and the rules of cellular evolution. Users can draw on the grid by dragging their mouse, activating cells in any pattern they desire. Pressing the spacebar changes the colors of all active cells to random colors, adding an element of surprise and vibrancy to the evolving patterns. The sketch applies the Game of Life rules when the mouse is pressed, and the frame rate was decreased, allowing users to see the evolution of the cells. The freedom to control the position, color, and evolution of cells makes for an engaging and personal experience.
Code Walkthrough:
function mouseDragged() {
let x = floor(mouseX / w);
let y = floor(mouseY / w);
if (x >= 0 && x < columns && y >= 0 && y < rows) {
board[x][y].state = 1; // Activate the cell
board[x][y].color = [random(255), random(255), random(255)]; // Assign a random color
}
}
This function is the heart of the sketch’s interactivity. As the user drags the mouse across the canvas, it activates cells (sets their state to 1) and assigns them a random color. This interaction is what allows the user to paint on the digital canvas.
function keyPressed() {
if (key === ' ') {
for (let i = 0; i < columns; i++) {
for (let j = 0; j < rows; j++) {
if (board[i][j].state === 1) {
board[i][j].color = [random(255), random(255), random(255)];
}
}
}
}
}
When the spacebar is pressed, this function kicks into action, changing the color of every alive cell to a new random color.
function generateNextBoard() {
let next = create2DArray(columns, rows);
// looping through each cell to apply Game of Life rules
for (let x = 0; x < columns; x++) {
for (let y = 0; y < rows; y++) {
// counting alive neighbors
let neighbors = 0;
for (let i = -1; i <= 1; i++) {
for (let j = -1; j <= 1; j++) {
if (i === 0 && j === 0) {
// skip the current cell itself
continue;
}
let col = (x + i + columns) % columns; //edge wrapping
let row = (y + j + rows) % rows; // edge wrapping
neighbors += board[col][row].state;
}
}
// Rules of Life defined below
}
}
// swap new board with the old
board = next;
}
This function is invoked each time the mouse is pressed. It starts by creating a new grid called next, which will hold the next generation of cells. The function then loops through each cell in the current board to apply the rules of the Game of Life. For each cell, it counts the number of living neighbors. Finally, the board is updated to be the next grid, which moves the simulation forward one generation.
if (board[x][y].state == 1 && (neighbors<2 || neighbors > 3)) {
next[x][y] = new Cell(x, y, w, 0); // cell dies due to overpopulation
} else if (board[x][y].state == 0 && neighbors == 3) {
// cell becomes alive
next[x][y] = new Cell(x, y, w, 1);
next[x][y].color = [random(255), random(255), random(255)]; // cell gets a random color
} else {
next[x][y] = new Cell(x, y, w, board[x][y].state); // cell stays in current state
next[x][y].color = board[x][y].color; // keep the same color
}
These lines encapsulate Conway’s Game of Life rules within the sketch. They determine the fate of each cell based on its neighbors. A cell comes to life if it has exactly 3 neighbors, dies of overpopulation if it has more than 3 and of underpopulation if it has less than 2, and stays in its current state otherwise.
Embedded Code
Reflections and Future Ideas:
Playing with this sketch was an enjoyable experience. Tweaking the rules and observing their visual impact was fascinating.
Looking ahead, I’m intrigued by the idea of adding an auditory dimension to this project. Imagine if each cell produced a unique sound when it came to life, creating a melody that evolves with the pattern. While I’m not yet sure how feasible this is, the idea of combining visual and auditory elements in the CA universe is exciting to explore.