Concept
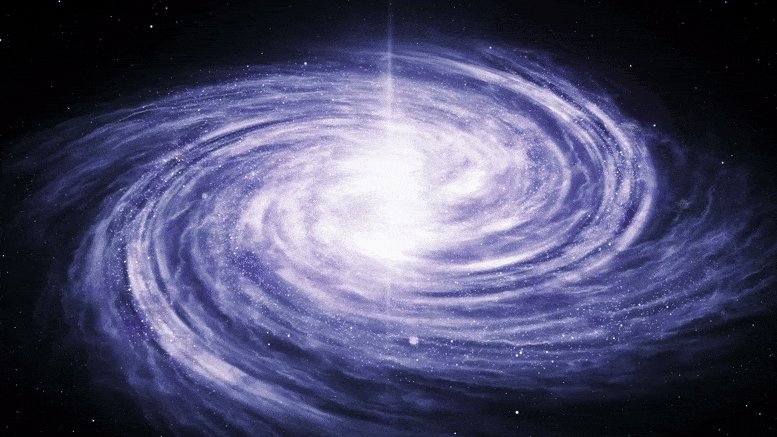
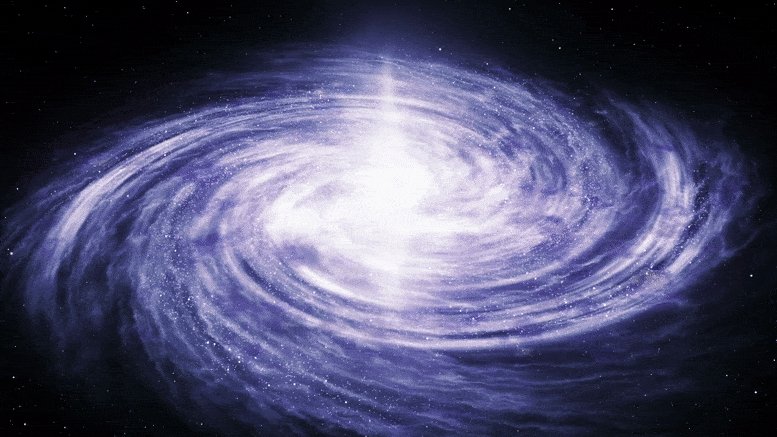
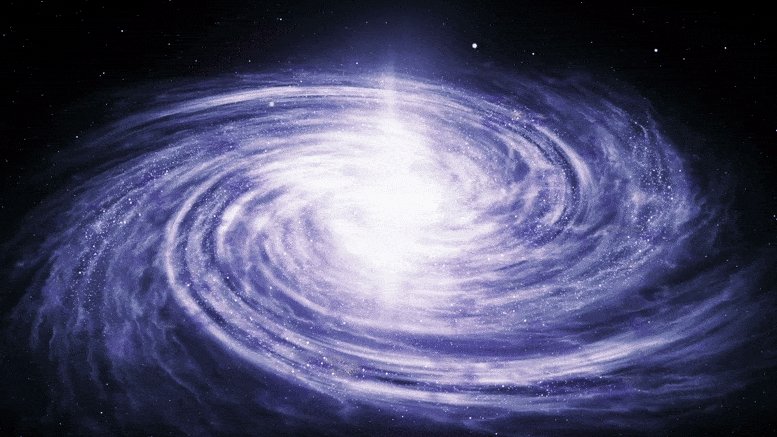
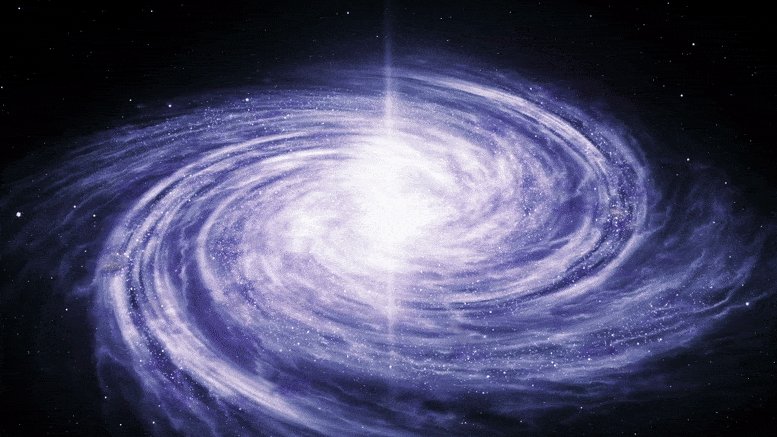
For this assignment, I was primarily inspired by the galaxy—a seemingly simple yet profoundly intricate phenomenon in our vast universe. The swirling motion of stars and cosmic dust, the vibrant colors, and the immense scale all evoke a sense of mystery and wonder. Galaxies are both elegant and complex, embodying the balance between chaos and order. This duality inspired me to explore patterns and shapes that reflect the beauty and unpredictability of the cosmos. Through this project, I aimed to capture the essence of the galaxy’s mesmerizing movement and its delicate balance of simplicity and complexity.

Highlight I’m proud of
Here I was able to create a special class for the particles.
class Particle {
constructor(vx, vy) {
this.vx = vx;
this.vy = vy;
this.num = 255;
this.a = 255;
this.loc = createVector(width / 2, height / 2); // Start from the center
this.vel = createVector(0, 0);
this.acc = createVector(1, 1);
}
update() {
// Apply acceleration using the acceleration factor
this.vel.add(this.acc.mult(accelerationFactor));
this.loc.add(this.vel);
// Reset acceleration and limit the velocity for smoother control
this.acc.mult(0);
this.vel.limit(0.5);
}
repulse() {
// Calculate the distance between the particle and the mouse
let mouse = createVector(mouseX, mouseY);
let dir = p5.Vector.sub(this.loc, mouse);
let distance = dir.mag();
if (distance < repulsionRadius) { // If the particle is within the repulsion radius
dir.normalize(); // Normalize the direction to get just the direction vector
let force = map(distance, 0, repulsionRadius, 5, 0); // Stronger repulsion the closer the particle is
dir.mult(force); // Multiply the direction vector by the repulsion force
this.vel.add(dir); // Apply the repulsion force to the particle's velocity
}
}
isOutside() {
// Check if the particle goes outside the canvas
return (this.loc.x < 0 || this.loc.x > width || this.loc.y < 0 || this.loc.y > height);
}
display() {
// Update acceleration based on the particle's properties and a trigonometric function for spirals
this.acc = createVector(
sin(radians(this.vx + this.num / 2)) / 2,
cos(radians(this.vy - this.num / 2)) / 2
);
// Draw the particle with a fade effect
fill(255, this.a);
var r = map(this.a, 255, 0, 1, 10); // Particle size changes as it fades
ellipse(this.loc.x, this.loc.y, r);
this.num += map(this.a, 255, 0, 1, 0); // Update num for smooth spiral motion
this.a -= 0.1; // Gradually reduce alpha for a fade-out effect
}
}
Embedded sketch
Sketch:
https://editor.p5js.org/mariamalkhoori/sketches/_t5yMvlGp
Reflection and ideas for future work or improvements
- User Interaction: Add interaction features such as particles reacting to clicks or drag-and-drop functionality.
- Different Particle Types: Introduce various particle types with distinct behaviors, such as different shapes or sizes.
- Customizable Motion Patterns: Allow particles to follow different patterns or trajectories, like zig-zags or chaotic paths.
Refrences:
- https://editor.p5js.org/RonanChang/sketches/S1NQJgbx4
- https://decodingnature.nyuadim.com/2024/08/28/week-1-fireflies-by-dachi/
