Concept
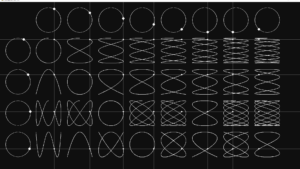
While scouring through the internet looking for harmonic motions, I stumbled upon a mathematical figure called the Lissajous Figures. Essentially, we put a grid table of circles of both the x and y axes. Then, if we unite the value of just one axis of one dot on the top and the value of the other axis of a dot on the side, you’ll get the coordinates of the dot where the rows intersect. And since they are moving at different speeds they make shapes. This phenomenon was studied cohesively by mathematician Jules-Antoine Lissajous in 1857 (Wolfram).

The most basic use of Lissajous figures is as the phase-space plots of harmonic motion in multiple dimensions. In other words, we can observe the speed-location graphs of repeating motion in 2D, 3D and beyond by using this graph.
Sketch
Development & How it works
Initially, I followed Shiffman’s tutorial regarding this particular harmonic motion. However, after giving it some thought, I wanted to experiment with it further. Instead of having a line drawing the shapes, what if I used multiple ellipses connected by lines, to expand beyond the initial shapes? To do that, I had to simplify the code from arrays into singular objects.
for (let i = 0; i < pointNum; i++) {
// Added phase to smooth out things
var phase = i * TWO_PI / pointNum;
// Calculating the x and y positions
var x = 160 * sin(a * t * phase + PI / 2);
var y = 160 * sin(b * t * phase);
By utilizing for loops and the mathematical formula of LIssajous’ pattern, I was able to get somewhat a series of ellipses drawing just like the pattern. However, it was not close enough to the smooth, harmonic-like motion that I was aiming for.

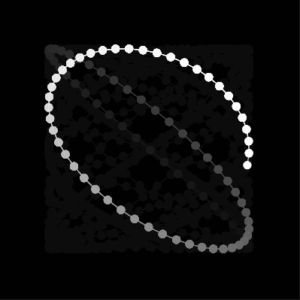
Next, I added a trail lines between each ellipses by storing the information of each lines in a trails array. Combined with an added RGB color based off the x and the y positions, we get something like the sketch above.
// Store the trail information
var trail = {
x: width / 2 + x,
y: height / 2 + y,
r: r,
g: g,
bColor: bColor,
alpha: 255
};
trails.push(trail);
Challenges Faced & Future Improvements
One particular challenge that I faced was making the motion smoother. After a bit of messing around with fading background and what nots, I discovered that by adjusting the time increment (t +=) to a very little amount, we can essentially, slice down into the tiniest fraction of frames, which results in a super smooth motion that I envisioned.

Playing around with the alpha values of the lines also somewhat affected the entire ellipses and canvas too, which results in a visual that I wanted to avoid very much. For future improvements, I wanted to see how the figures could be affected by other waves, such that they resemble something else, while oscillating back into its original forms. Perhaps even accompany it with acoustics to make it more appealing.
Resources Used
Lissajous Table in Processing – Daniel Shiffman
About Lissajous Curve – Wolfram
Lissajous Curve Discussions – Reddit
Reading Lissajous – Flemming, J., and A. Hornes.
