Concept & Design
For the midterm, I had various ideas. Although, most of them were a variation from week 4’s assignment. The brainstorming process was one that took me time, since I was thinking to myself: “How do I blend everything that we have learned so far?”. And this is where a bit of a realization came to me.
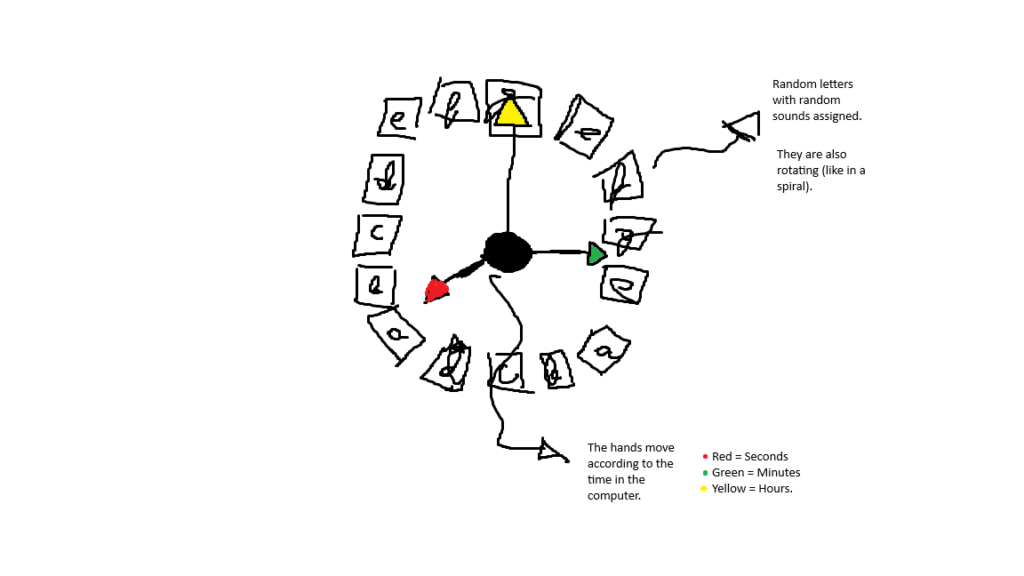
In my last week assignment, I commented how I wanted to create like a “face”, composed by two eyes represented as a spiral of key caps. Although, the end result would have been weird. Still, with this idea, I continued brainstorming until I realized the following draft:

Basically, my idea is to create an analog clock, composed of multiple hands that indicate time, as well as being surrounded by key caps that will define most of the features and interactions for this generative art. So, once I arrived with the idea, it was time to develop it and determine the key features.
Key features
-
-
- Time accurate: The clock seen in the Canva is accurate to the time present in the computer.
- Sound: As seen in my week 4’s assignment, I will integrate sound into this project to complement the experience. It will be triggered once the keycaps touch any of the hands from the analog clock. While I am still thinking about this feature, what is clear is that it will be mainly composed of mechanical keyboard sounds.
- Physics: I have not yet defined how physics will play a mayor role in this sketch, but what I want to feature the most is key caps falling and disappearing with a proper particle system.
- Magnetism: Using the mouse as an attractor, I plan to make the key caps falling be collected with the mouse if it is pressed.
- Perlin noise for color: This is yet another feature I am thinking how it will be integrated, but it could be for all the entities in the canva. In other words, according to their position, the color will change smoothly.
-
Current Progress
Here is my current progress:
Frightening parts
At the moment, the most frightening parts are the interaction with the key caps and sound. This is due to the nature of this code: The key caps move too fast, and it will overlap the sounds.
Another frightening part, although it is already done, was the integration of the system’s time with the Canva. This was done using the JavaScript default class Date and its functions and adjusting the value of theta via the function map();
Here is the feature code of the moving hands, of the analog clock, which took me the most time:
update(hours, minutes, seconds, milliseconds){
// Convert polar to cartesian (Taken from an example from class).
this.position = p5.Vector.fromAngle(this.theta);
this.position.mult(this.r);
if (this.type_of_hand == "hours"){
this.theta = map(hours, 0, 390, -51.8, 51.8); //-51.8 seems to be the value to simulate a clock.
} else if (this.type_of_hand == "minutes"){
this.theta = map(minutes, 0, 1000, -51.8, 51.8);
}
else if (this.type_of_hand == "seconds"){
this.theta = map(seconds, 0, 1000, -51.8, 51.8);
}
else if (this.type_of_hand == "milliseconds"){
this.theta = map(milliseconds, 0, 15800, -51.8, 51.8);
}
}
Finding the correct values to map each hand took a lot of time since, most attempts, resulted in the hands being desynchronized with the system’s time.
Reducing risks
To avoid delivering an uncompleted midterm project, I plan to do the following:
-
-
- If a certain part of the code is too hard to develop, I will refer to the class material as well as the multiple examples in order to understand how something works.
- If there are some unclear details in how to proceed, I should arrange office hours with the professor.
- Spend between 1–2 hours a day developing the key features.
-
Future improvements
I would like to improve this sketch by doing the following:
-
-
- Adding better aesthetics and with a more of a “generative” touch. Like, for example, if a key cap is touch then generate a series of letters around it following Perlin noise.
- Add the mechanical keyboard sound.
- Develop a background and not from an external source.
- Define better what kind of interaction will the user have with the mouse.
-
