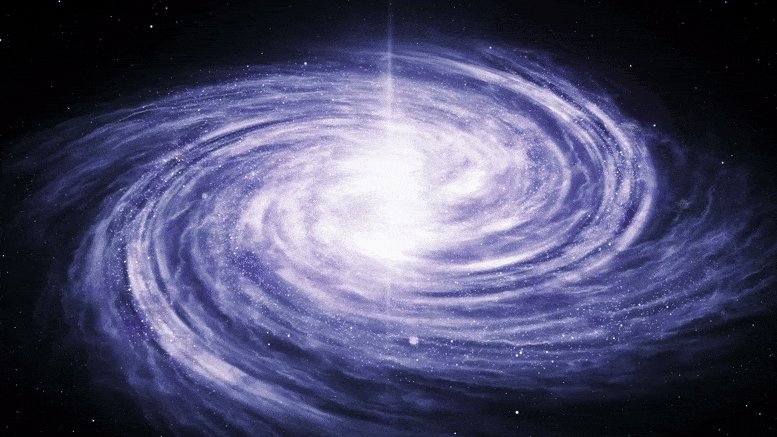
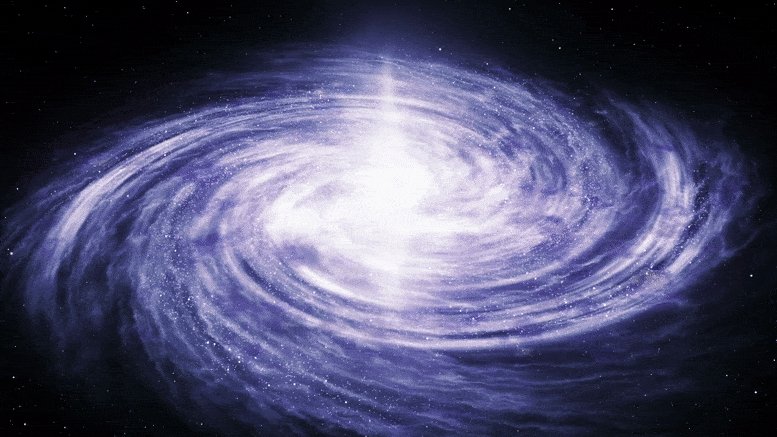
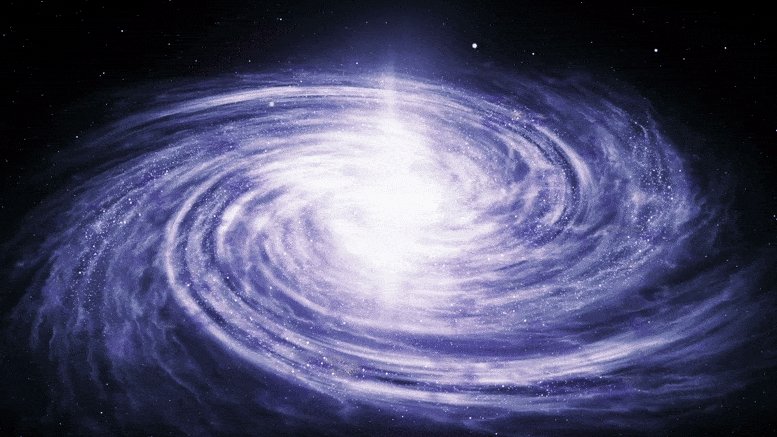
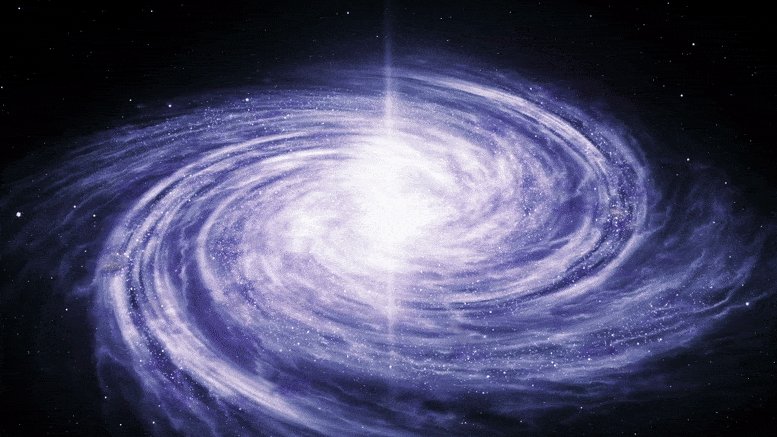
Visualise slow, sine-wave courses being travelled by unseen attractors, creating faint forces comparable to whirlpools that attract and release visible particles (movers) floating around the canvas. These particles leave behind soft glowing trails, and the closer they are to the attractors, the more varied their colours are. The entire landscape has the appearance of a serene, lively garden with petals or lights floating in a mild wind.
Breakdown of the Sketch
Invisible Attractors: These generate soft swirling forces as they follow sine-wave pathways.
The movers (or particles): Are softly shimmering as they leave traces behind and swirl around the attractors. The invisible attractors affect their movement, and the closer they are to the attractors, the more their colour changes.
Visual Appeal: The doodle has a soothing and attractive appearance thanks to its soft gradients, shimmering particles, vibrant colours, and delicate trails.
let particles = [];
let attractors = [];
let numAttractors = 3;
let numParticles = 200;
function setup() {
createCanvas(800, 800);
noStroke();
// Create particles
for (let i = 0; i < numParticles; i++) {
particles.push(new Particle(random(width), random(height)));
}
// Create attractors (moving along sine waves)
for (let i = 0; i < numAttractors; i++) {
attractors.push(new Attractor(i * TWO_PI / numAttractors));
}
}
function draw() {
background(10, 10, 30, 25); // Fading background for trails
// Update and display attractors
for (let attractor of attractors) {
attractor.move();
attractor.display();
}
// Update and display particles
for (let particle of particles) {
particle.applyAttractors(attractors);
particle.update();
particle.display();
}
}
// Particle class representing each mover
class Particle {
constructor(x, y) {
this.pos = createVector(x, y);
this.vel = createVector(0, 0);
this.acc = createVector(0, 0);
this.maxSpeed = 2;
}
applyAttractors(attractors) {
for (let attractor of attractors) {
let force = attractor.getAttractionForce(this.pos);
if (force) {
this.acc.add(force);
}
}
}
update() {
this.vel.add(this.acc);
this.vel.limit(this.maxSpeed);
this.pos.add(this.vel);
this.acc.mult(0);
}
display() {
let glow = map(this.vel.mag(), 0, this.maxSpeed, 150, 255);
fill(100, 150, 255, glow);
ellipse(this.pos.x, this.pos.y, 8, 8);
}
}
// Attractor class
class Attractor {
constructor(offset) {
this.offset = offset; // Offset for sine wave motion
this.pos = createVector(0, 0);
this.speed = 0.005;
}
move() {
let time = frameCount * this.speed;
this.pos.x = width / 2 + sin(time + this.offset) * 300;
this.pos.y = height / 2 + cos(time + this.offset) * 300;
}
getAttractionForce(particlePos) {
let force = p5.Vector.sub(this.pos, particlePos);
let distance = force.mag();
if (distance < 150) { // Attraction radius
let strength = map(distance, 0, 150, 0.1, 0);
force.setMag(strength);
return force;
}
return null; // No attraction if too far away
}
display() {
noStroke();
fill(255, 50, 50, 50);
ellipse(this.pos.x, this.pos.y, 20, 20); // Faint circle for visualization (optional)
}
}
Highlights
Smooth Attractor Motion + Dynamic Glow: The sketch has a softer, more natural flow since the moving attractors follow a smooth sine-wave pattern. A lovely, gentle visual impression is produced by the glowing effect on the particles, where their brightness varies according to their velocity.
The particles’ colour changes create a mystical atmosphere as they float around, while the invisible attractors generate the whirling forces that draw the particles in and out of their orbits.
fill(100, 150, 255, glow); ellipse(this.pos.x, this.pos.y, 8, 8);
Thoughts and Suggestions for Future Improvements:
This sketch produces a lovely, lively image that is evocative of drifting petals in a peaceful garden or fireflies. A serene image with flowing patterns is produced by the interaction of the gently lighting particles and the smooth attractor motion.
Future Improvements:
To produce a wider variety of swirling patterns, introduce more intricate movement for the attractor, such as spiral or circular routes.
To provide even more visual depth, adjust the particle’s size and glow intensity according to its distance from the attractor and speed.
For an ethereal, more immersive effect, add minor backdrop gradient transitions (from dark blue to purple, for example).
Difficulties: The task at hand involved harmonising the visual components by achieving a smooth and glowing particle motion without causing visual disarray.
End Result: