Concept and Artistic Vision
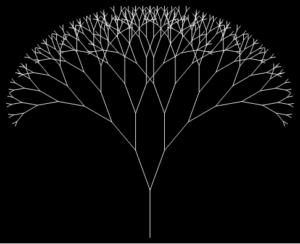
For my midterm project, I wanted to explore how trees grow and branch out, which led me to create a generative art piece inspired by fractals in nature. Fractals are patterns that repeat themselves on smaller scales, like how branches grow from a tree trunk or veins spread in a leaf. This idea of repeating structures fascinated me, and I thought it would be fun to create a digital version of it.
My goal was to make the tree interactive, allowing users to control how the branches form in real-time. By moving the mouse, users can change the angle of the branches, making each tree unique based on their input. The inspiration for this project came from my curiosity about natural patterns and how I could recreate them using code. I researched fractal geometry and recursion, which are mathematical concepts often found in nature, and used this knowledge to guide my design.

Embedded Sketch and Link
https://editor.p5js.org/maryamalmatrooshi/sketches/GuKtOJDRf
Coding Translation and Logic
To create the tree, I used a recursive function, which is a function that calls itself to repeat the same process multiple times. This method was perfect for drawing a fractal tree because the branches of a tree naturally split into smaller and smaller branches. The main function that drives the sketch is branch(), which takes the current branch length, draws it, and then calls itself to draw smaller branches at an angle. The recursion stops when the branches become too small. This allowed me to create a natural branching structure with only a few lines of code.
The logic behind the tree’s growth is connected to the user’s mouse movements. I mapped the mouse’s X position to the angle of the branches, so when you move the mouse left or right, the branches change their direction. This made the tree feel interactive and dynamic. From class, I applied concepts of randomness and noise to slightly change how the branches grow, which gave the tree a more organic, natural feel. I also used vector transformations, like translate() and rotate(), to position and rotate each branch correctly on the canvas.
Parts I Am Proud Of and Challenges Overcome
One part of the project I’m really proud of is how smoothly the tree responds to mouse movement. I wanted the interaction to feel natural, without any jittering or sharp movements, which can be tricky when working with recursion. By carefully mapping the mouseX position to the branch angle, I made sure the transitions between the branches are smooth, even when the mouse is moved quickly. This adds to the overall experience, making the tree feel more alive.
One of the main challenges I faced was getting the recursion right without creating overlapping branches or cluttered patterns. When working with recursive functions like branch(), there’s a risk that the drawing can become messy if the angles or lengths aren’t carefully controlled. I solved this by setting a minimum branch length and adjusting the angle based on the mouse position, so the branches only grow within a controlled range.
Here’s a snippet of the code that handles the recursion for the branches:
function branch(len) {
line(0, 0, 0, -len); // Draw the current branch
translate(0, -len); // Move to the end of the branch
if (len > 8) { // Only keep branching if the length is greater than 8
push(); // Save the current state
rotate(angle); // Rotate based on mouse position
branch(len * 0.67); // Recursively draw a smaller branch
pop(); // Restore the state
push(); // Save the state again for the opposite branch
rotate(-angle); // Rotate in the opposite direction
branch(len * 0.67); // Recursively draw the other branch
pop(); // Restore the state
}
}
Overcoming these challenges made the project more rewarding and taught me how to refine recursive logic for smoother results.
Pen Plotting Process
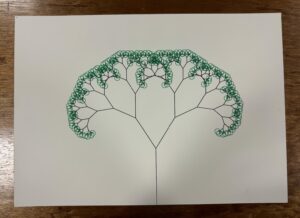
For the pen plotting process, I used my second draft sketch, which was a simplified version of the tree without user interaction. In this version, the tree grows and sways left and right, as if blown by the wind, with the branches and leaves already attached. To prepare it for plotting, I saved a specific moment of the sketch as an SVG file. I then imported the file into Inkscape for further editing.
In Inkscape, I layered the different parts of the tree to make it easier to plot in multiple colors. Specifically, I grouped all the branches and leaves together on one layer, and the stem on a separate layer. This allowed me to plot the stem first in black and then the branches and leaves in green. Using layers was crucial to make sure each part of the tree was plotted clearly without overlapping or messy transitions between colors.
This process of layering and color separation helped me create a clean, visually striking pen plot, where the black stem contrasts with the green branches and leaves.
Link to my second draft for reference: https://editor.p5js.org/maryamalmatrooshi/sketches/K0YQElaqm
Pen Plotted Photograph and Sped up Video

Areas for Improvement and Future Work
One improvement I wanted to add to my sketch was background music that plays while the user interacts with the tree. I think adding a calming, nature-inspired sound would make the experience feel even more alive and immersive. This would enhance the interaction, making it feel like the tree is part of a more natural, dynamic environment.
Regarding the pen plotting process, I faced a challenge with the way the leaves are drawn. In my sketch, the leaves are represented as ellipses that are filled in. However, the plotter only draws strokes, which means my leaves were outlined ellipses instead of being filled in. I’d like to improve this by experimenting with different leaf shapes that work better with the plotter. For example, I could create custom leaf shapes that are more suitable for stroke-only plotting, ensuring the final result looks more like natural leaves.
Two A3 Printed Images


References
https://editor.p5js.org/YuanHau/sketches/ByvYWs9yM
https://github.com/latamaosadi/p5-Fractal-Tree
https://github.com/adi868/Fractal-Trees
https://stackoverflow.com/questions/77929395/fractal-tree-in-p5-js
