Unnatural Coolors
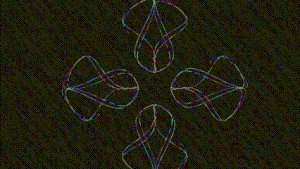
Unnatural Coolors is a p5.js project that simulates a select few parametric equations hand-picked by the author, (me). This project uses a p5.js vector framework to plot the equations. In addition to the standard mathematical plotting, Unnature Coolors also simulate how wind, and Perlin noise, affect the whole drawing. Essentially, a slight change, inevitably, creates a significantly different outcome. Mimicking the common occurrences of randomness in nature.
The smallest decision in life can at times, lead to the biggest outcome.
Concepts & Inspiration
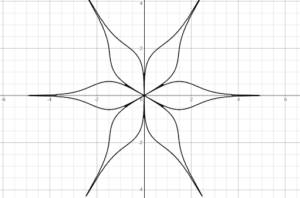
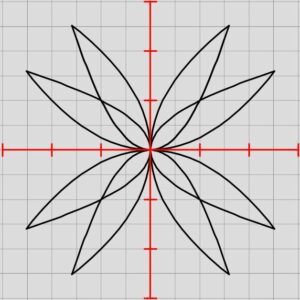
I have always been fascinated by the unique patterns that appear in mathematical models, which often also occur as part of nature itself. As I scoured the internet and math textbooks alike, I found parametric equations to emit its own beauty. Instead of defining x over y in a cartesian coordinate, parametric equations define x and y as functions of a third parameter, t (time). They help us find the path, direction, and position of an object at any given time. This also means, the equations work in any dimensions!



As I explored the internet for inspiration, I came across a Swiss artist, Ilhan Zulji, who studied randomness and implemented it into his work, creating a unique generative art style that reminds me of an ‘ordered chaos’. His work consists of creating shapes, and patterns, that are based on mathematical models, adding randomness into it, while maintaining some kind of structure and balance to make the visual appealing. Including the interactive elements, which allow the user to control the randomness to a certain degree, adds another layer of immersiveness to the viewing experience.


How Unnatural Coolors Works
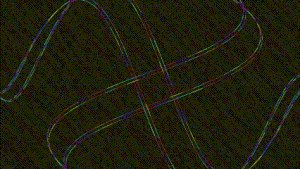
The Particle class is responsible for the creation of particles drawn on the sketch. It takes the predetermined equation and translates it into the x-position, and y-position of the particles. To achieve a smooth motion, I put some offset between each particle. The particles are also affected by external forces from noise and wind, which makes them more dynamic. Then, between the distance of two particles, I formed a stroke of lines.
class Particle {
constructor(timeOffset, xEquation, yEquation, lifetime) {
this.timeOffset = timeOffset;
this.prevPos = null;
this.xEquation = xEquation;
this.yEquation = yEquation;
this.lifetime = lifetime; // Lifetime in frames
this.maxLifetime = lifetime; // Store the original max lifetime
}
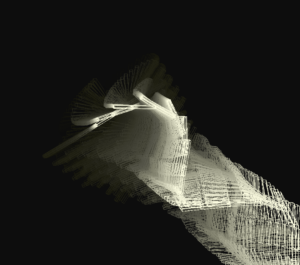
Colors are produced by manipulating HSB color values. Originally, I wanted the colors to be a smooth gradient changing between one and another. However, after some testing, I decided that random colors between each particle were nicer.
display() {
if (this.lifetime <= 0) return; // Skip rendering if lifetime is over
// Calculate alpha based on remaining lifetime
let alphaValue = map(this.lifetime, 0, this.maxLifetime, 0, 255); // Fade from 255 to 0
//let hueValue = map(t, -6, 6, 0, 360); // Changing color over time
let hueValue = random(0, 360)
stroke(hueValue, 100, 100, alphaValue); // HSB color with fading alpha
External forces, such as the wind and noise, are pre-calculated and initialized beforehand. These values are set by the slider below the canvas. This is done to ensure that the drawings start from the determined positions when the canvas starts or is refreshed.
// Wind slider with only 3 states (1 = left, 2 = no wind, 3 = right)
windSlider = createSlider(1, 3, 2);
windSlider.position(10, canvasBottom + 80);
noiseSlider = createSlider(0, 1, 0, 0.1);
noiseSlider.position(10, canvasBottom + 110);
let windLabel = createDiv('Wind');
windLabel.position(160, canvasBottom + 78);
let noiseLabel = createDiv('Noise');
noiseLabel.position(160, canvasBottom + 108);
initParticles();
Beyond Digital
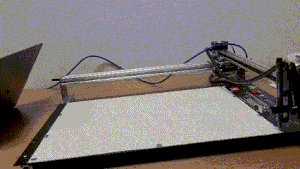
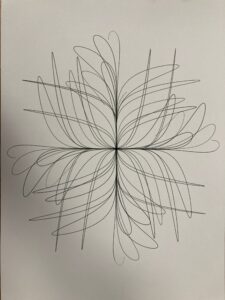
Every artist dreams of having their work come to life. Unnatural Coolors was able to be brought to life by using the pen plotter. Below is a timelapse of the whole process of converting and drawing the best shape.


Challenges & Improvements
Most of the equations that I used are all in a single quadrant. Initially, I was confused as to why p5.js does not want to rotate the way I wanted it to be. To make sure that it forms the shape I desired, translate() was used three times, rotating 90 degrees each time.
In the beginning, I played around with fading the background a lot. By fading the background, I could ‘animate’ the motions of the shape plotting. However, after implementing multiple offset particles, it became apparent that this idea was no longer working. To combat this, I removed the background refresh, and let the canvas draw over instead.
I would love to see how this art can be generated using equations on the fly for future improvements. What I mean by this is that instead of predetermined equations, I want the users to tweak a certain equation, write their own, and plot unique shapes.
Check out the sketch here!
Useful Resources
# Drawing Parametric Equations – Umit Sen
# Drawing Flow Fields with Vectors – Colorful Coding
# Quadio – Ikko. graphics
# Audio Reactive Visuals – Leksha Yankov
# Audio Reactive Visuals CS Project – Austin Zhang