Concept
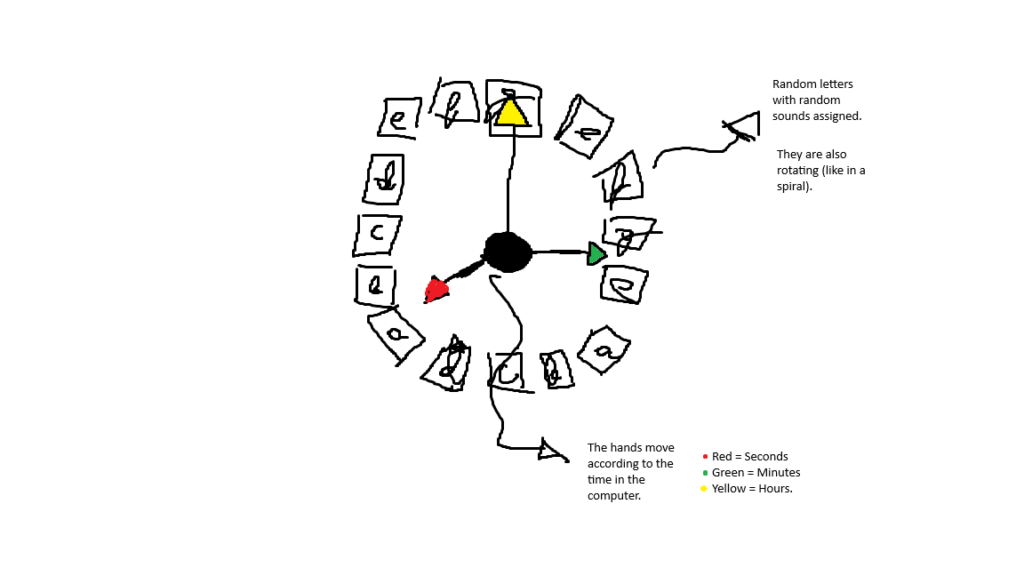
This was a sketch that took some time to fully realize what my final concept was. First, I thought about being inspired by my sketch “2000s qwerty” and integrate key caps into the midterm with a clock. Although, when I finished a quick draft of it, I did not like the end result: It was very uninspired.

However, the clock functionality was giving promising results and more ideas.
After deleting the key caps out of the sketch, I started experimenting with the clock I made, trying to understand what kind of creative variations I could do with it. After some time of thinking, I decided that it was best to add certain functionalities to each hand, but at the same time, that each function somehow helps in filling the background to generate the silhouette of a clock. The end result can be seen in the following sketch.
Sketch
Note: By clicking on the canvas, it will generate a .svg file of what is currently seen on screen. Likewise, by pressing the space bar, the color scheme will toggle between either colorful (the default) or black and white.
Full-screen version: Fullscreen version of “Generative Clock v1.0”
The functionality
Since the idea of the midterm was to implement different concepts we have seen so far in class, I decided to add each one in a “natural” manner. The functionalities are the following:
-
-
- Vectors: Everything is composed by vectors.
- Clock hands using angles: These, according to the system’s time, will move accordingly as if it was a real analog clock. The way that the position of the hands is determined is by, first, catching the current time of the system, to then translate and map the vector values of each hand to an angle (with the help of theta).
- Physics: The sketch possesses gravity, acceleration, and attraction. For example, every time a second passes, a tiny particle will spawn in the X and Y coordinates of the millisecond hand. After than, they will get attracted to the seconds hand and fly around it using the aforementioned physics.
- Perlin Noise: The particles that fly around the seconds hand will have their colors changed using the Perlin noise, which grabs the current system time to move smoothly in the RGB values.
- Particles system: Each particle that loops around the seconds hand will get deleted after some time, to avoid consuming more resources of the computer.
-
Highlight of the code I am proud of
The hardest part of this code was translating the system time to the accurate position of the clock’s hand, since it needed precise values in order to be properly represented using angles:
//Move the hands in a circular motion, according to system time.
update(hours, minutes, seconds, milliseconds){
// Convert polar to cartesian (Taken from an example from class).
this.position = p5.Vector.fromAngle(this.theta);
this.position.mult(this.r);
if (this.type_of_hand == "hours"){
this.theta = map(hours, 0, 198, -51.8, 51.8); //-51.8 seems to be the value to simulate a clock.
} else if (this.type_of_hand == "minutes"){
this.theta = map(minutes, 0, 1000, -51.8, 51.8);
}
else if (this.type_of_hand == "seconds"){
this.theta = map(seconds, 0, 1000, -51.8, 51.8);
}
else if (this.type_of_hand == "milliseconds”){
this.theta = map(milliseconds, 0, 15800, -51.8, 51.8);
}
}
Images
Pen Plotting
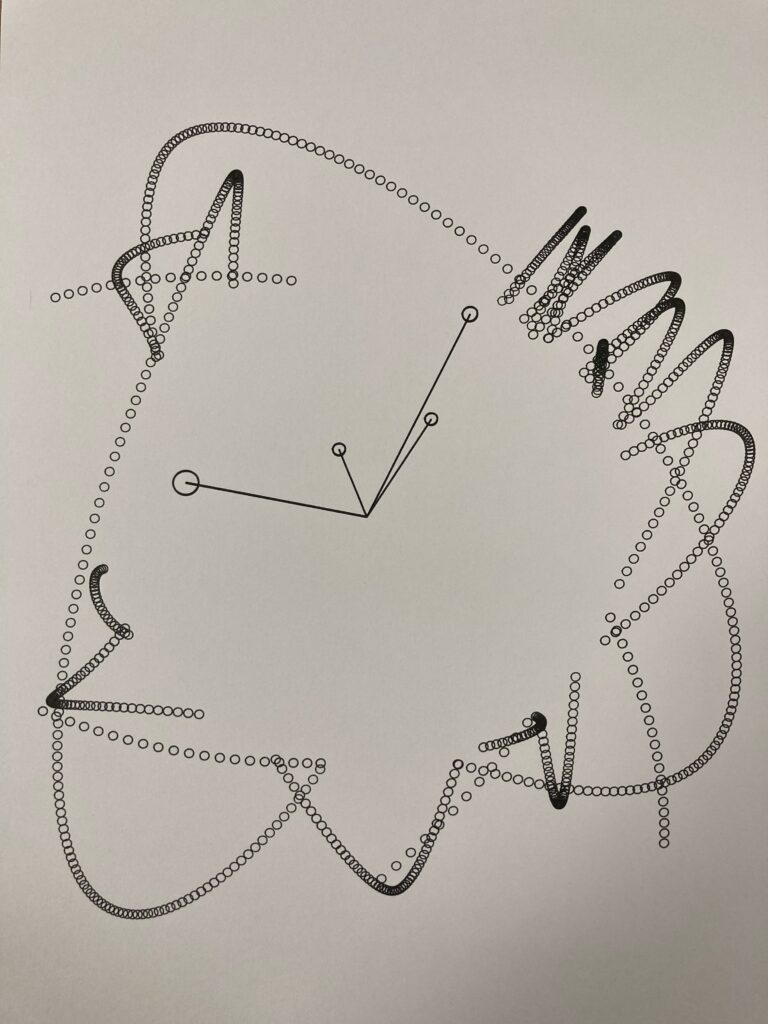
For the pen plotting in a A3 paper, I had to create a different version in order to be easily drawn, since the original version would create a .svg file that would take too much time to plot. This involved taking some artistic decisions, such as altering the pattern and physics to avoid creating many circles.

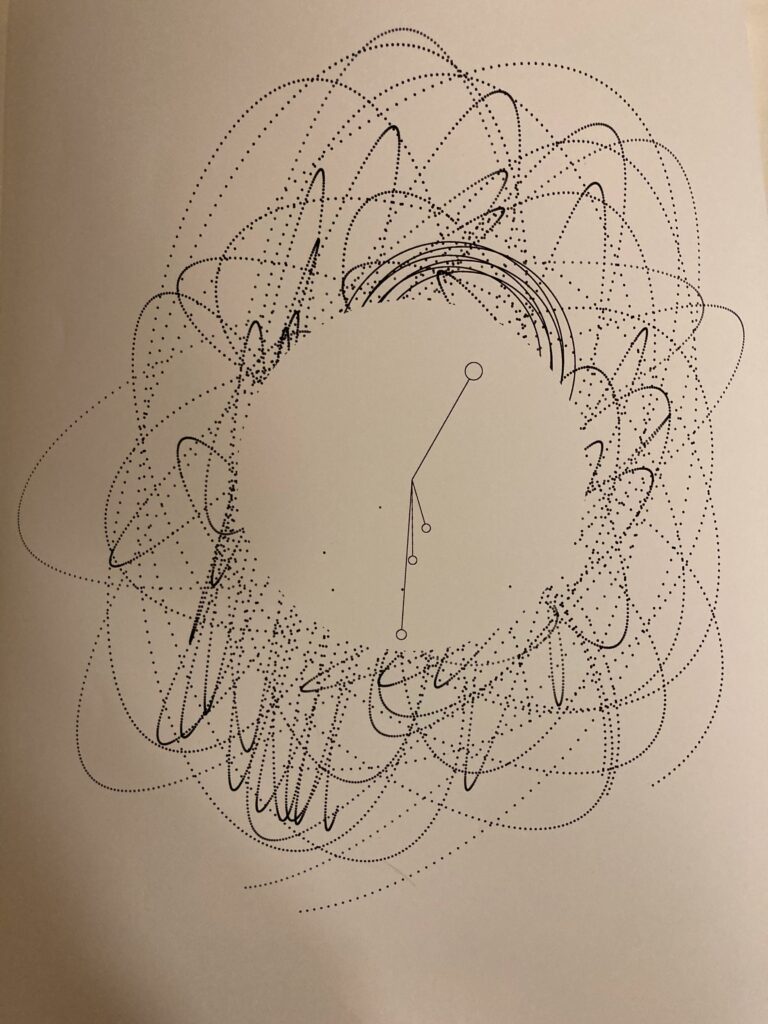
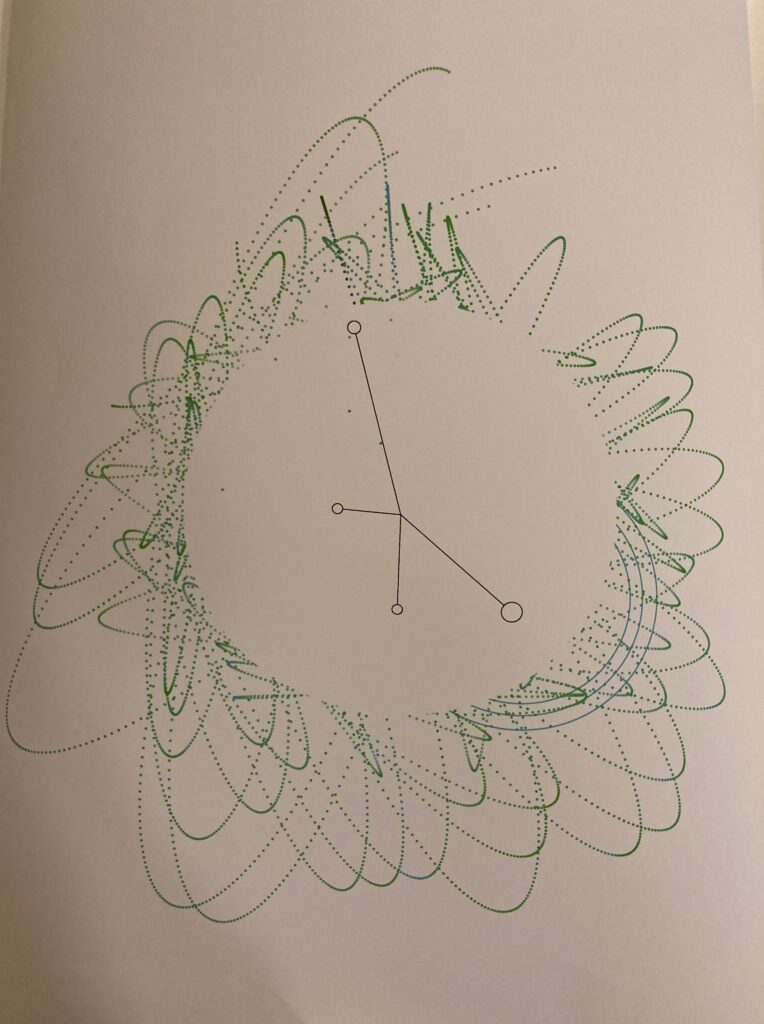
Printed version
For the printed version, the was used to develop the following:


Reflection and future improvements
I am happy with the progress so far for this midterm. The concepts that I applied from class (in my opinion) seem to integrate seamlessly with the concept of the project. Although, one thing that I would like to implement is a functionality for the hours hand, although it would seem a bit unnecessary since it will take too long to move. Likewise, I would like to implement another feature which could help the Canva appear more interesting visually, but I have yet to come with new ideas.
Used Sources
- 9.7: Drawing Object Trails – p5.js Tutorial
- How to get current time in JavaScript by geeksforgeeks
- Various examples from class.
