Concept:
In this assignment, I wanted to generate some minimalist patterns using the interaction force between the attractor and multiple movers. I wanted to keep the visual style simple and reduce the user interaction to focus more on the final patterns that the movement of the objects will be able to create. The parameters that I’ve tried adjusting include the gravitational constant G, the mass of the attractor and the mover, the starting position and velocity of the objects, and the way of calculating the force between the attractor and the movers.
Codes:
I tried to write several p5js sketches that share the same classes and parameters but are slightly different in force functions and the logic behind them.
01
The first one places a line or grid of movers that have no initial velocity. However, the attractor has been set with a constant speed to keep it moving in a straight line, so that it can lead the direction of the movers to a certain extent, based on its own mass, moving speed, and distance from the movers. I created several versions.

02
In the second set of sketches, I changed the movement of the attractor to a circular pattern and placed the movers in a circle to see what would happen. And I discovered something interesting.
When the attractor is moving rather slowly (move by an angle of frameRate/500 every frame), we can see that it places a strong force to the moving direction of the movers. It’s like macaroni.
If we increase the moving rate of the attractor (frameRate/100), we can see that the movers are not heading in the same direction. It’s because the attractor has already changed its position before it puts enough force to the mover to move towards a certain direction.
When the attractor is moving very fast (frameRate/1), you can actually find that its directional impact on the movers is more even. In other words, it’s moving like a centrifugal machine and due to its more rapid change of position, its force on the movers in every direction is evenly distributed. When it is moving extremely fast, we can actually say that it puts no force on the movers at all. This makes me rethink of how the impact of force can change with a change in time scale!
03
In the last experiment, I attempted to create a combination of the gravitational acceleration and the vector acceleration. So what’s the difference between the two?
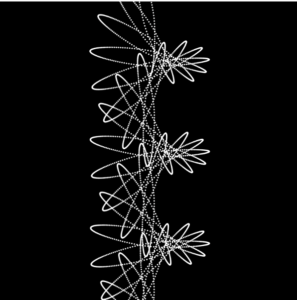
The gravitational acceleration is calculated through Newton’s second law, which is a rather complicated formula. However, vector acceleration is simply applying the subtraction of the position of the attractor and the position of the mover as a force. I discovered this because I was trying to create a flower-like pattern with the gravitational force but I could never succeed. Later I found out that we can only achieve this through applying the vector force.
Here is the comparison of these two kind of forces. In these two sketches, only the force calculation formula has been changed. (basically one line of code)
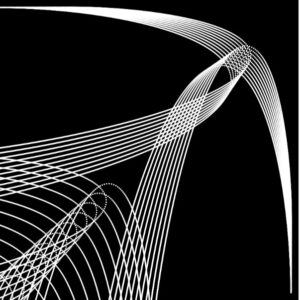
Vector force:
Gravitational force:
And then I wrote both of the functions and applied the two forces to the same mover. This is what I got. Look at the movement and you can find there’s a twist each time when the mover is near the attractor. It’s done by the gravitational force.
Then I tried to make the attractor move and also adjusted some parameters. And I got these patterns:


Future direction:
I think the next step can be manipulating more movers instead of a single mover. I can also make more interactive sketches. It’s also a good idea to add a fraction or a force that will push away the mover when it’s too close to the attractor.
