Concept / Idea:
For this assignment, I was inspired by the human body, which I think is one of nature’s greatest wonders. More specifically not by its physical ability, but by its visual potential. What I mean by its visual potential is the ability of the body to grab & maintain attention, visually communicate thought & emotion, and finally visually evoke feelings in others.


With the body there’s this dichotomy, on one side there is this element of commonality or basic core structure, a “skeleton, but on the other side, there’s nuance, subtleties, and little differences that produce individual uniqueness out of extreme diversity. This reminds me a lot of generative art & object-oriented programming & I really wanted to bring both together.

The human body has always been a popular subject in art throughout history, religious, official, and personal & I thought I’d extend that tradition by tackling it in this new medium I’m learning (p5.js)
Logic:
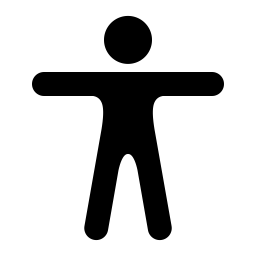
I started out looking at the skeleton of things, trying to come up with what the cookie cutter of a body or face would be like. I divided the body into two different categories, “the headless body” and “the face” because I think each of these has a unique separate visual quality that I wanted to tackle.
The headless body:
This sketch is running in WEBGL, and uses multiple planes placed in the same x & y coordinates but different z coordinates. Initially, the logic behind this was to have planes at different opacities and sizes overlayed / stacked to look like a body.
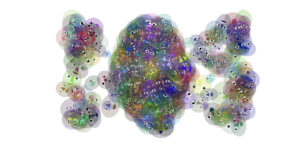
Scaling up:
Some code I want to highlight:
class Cluster {
constructor(size,leader) {
this.mouse = leader;
this.pos = createVector();
this.humansList = [new Human(this.mouse)];
this.size = 10;
this.type = random(5);
if (this.type < 1) {
for (let i = 0; i < this.size; i++) {
this.humansList.push(new Human(this.humansList[i].handRight));
this.humansList.push(new Human(this.humansList[i].footRight));
}
} else if (this.type < 2) {
for (let i = 0; i < this.size; i++) {
this.humansList.push(new Human(this.humansList[i].handRight));
}
} else if (this.type < 3) {
for (let i = 0; i < this.size; i++) {
this.humansList.push(new Human(this.humansList[i].handRight));
this.humansList.push(new Human(this.humansList[i].footRight));
this.humansList.push(new Human(this.humansList[i].hipLeft));
}
} else if (this.type < 4) {
for (let i = 0; i < this.size; i++) {
this.humansList.push(new Human(this.mouse));
}
} else if (this.type < 5) {
for (let i = 0; i < this.size; i++) {
if (i < this.size / 2) {
this.humansList.push(new Human(this.humansList[i].handRight));
this.humansList.push(new Human(this.humansList[i].handLeft));
} else {
this.humansList.push(new Human(this.humansList[i].waist));
this.humansList.push(new Human(this.humansList[i].shoulderRight));
}
}
}
}
render() {
for (let i = 0; i < this.size; i++) {
this.humansList[i].render();
}
}
}
This code changes how different skeletons are connected to each other based on a random number to create variations that add up and can be seen in a cluster’s shape/movement.
XY Plotter result:

https://drive.google.com/file/d/1gGS_PLDxK66WoZ4x9QCe_aWjSFaERHGQ/view
https://drive.google.com/file/d/14HSQoOd8wGrcDyLQdTE86XtFZQxG5-bO/view
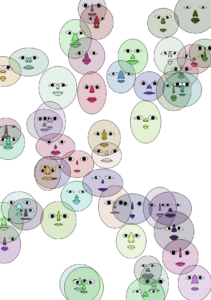
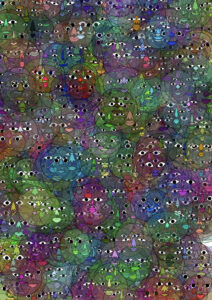
The Face:
Some code I want to highlight:
class Eye {
constructor() {
this.pos = createVector(0, 0);
this.eyeheight = 2 * random(0.6, 1.4);
this.eyewidth = 10 * random(0.6, 1.2);
this.r = this.eyeheight;
this.eyetilt = createVector(random(-0.3, 0.4), random(-0.3, 0.4));
this.eyeslope = random(1, 1.5);
}
render() {
let multiplier = 10;
push();
translate(this.pos.x, this.pos.y);
fill(255);
beginShape();
for (let i = 0; i <= 10; i++) {
let w = map(i, 0, 10, PI, 0);
let x = map(i, 0, 10, this.eyewidth / 2, -this.eyewidth / 2);
let y = this.eyeheight * -sin(w);
y -= this.eyeheight * sin(w * this.eyeslope) * this.eyetilt.x;
vertex(x * multiplier, y * multiplier);
}
for (let i = 0; i <= 10; i++) {
let w = map(i, 0, 10, 0, PI);
let x = map(i, 0, 10, -this.eyewidth / 2, this.eyewidth / 2);
let y = this.eyeheight * sin(w);
y -= this.eyeheight * sin(w * this.eyeslope) * this.eyetilt.y;
vertex(x * multiplier, y * multiplier);
}
for (let i = 0; i <= 1; i++) {
let w = map(i, 0, 10, PI, 0);
let x = map(i, 0, 10, this.eyewidth / 2, -this.eyewidth / 2);
let y = this.eyeheight * -sin(w);
y -= this.eyeheight * sin(w * this.eyeslope) * this.eyetilt.x;
vertex(x * multiplier, y * multiplier);
}
endShape();
fill(0);
ellipse(0, 0, this.eyeheight * 15);
pop();
}
}
I used different sine waves with phases & amplitudes that change at random and added them together to get different shapes of eyelids.
Scaling up:




Putting them together: