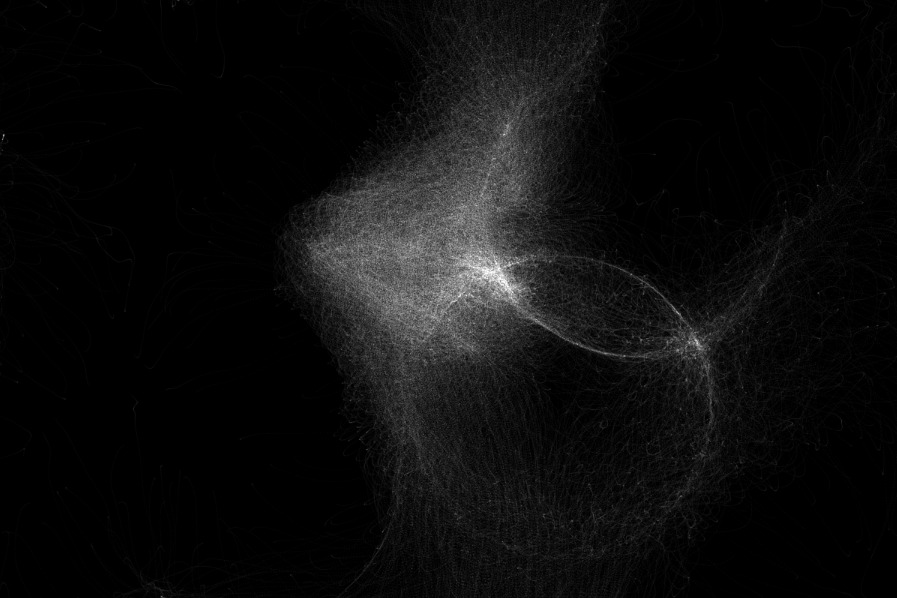
Project title: Dark Side of the Moon
https://editor.p5js.org/Xiaozao/sketches/eqtX3a2Cv



This week’s assignment is inspired by the surface of the moon. It is covered with craters large and small, and the sand is being blown among the surface.
I wanted to create a more dynamic movement of the boids, that’s why I applied a sine value to the separate, align, and cohere functions and made the distance limitation change over time.
flock(boids) {
time_off += 0.01;
let sin_value = sin(time_off);
let separate_control = map(sin_value, -1, 1, 1, 50);
let align_control = map(sin_value, -1, 1, 30, 0);
let cohere_control = map(sin_value, -1, 1, 50, 500);
let sep = this.separate(boids, separate_control); // Separation
let ali = this.align(boids, align_control); // Alignment
let coh = this.cohere(boids, cohere_control); // Cohesion
To create the craters on the moon’s surface, I placed several “obstacles” around the canvas, and made the boids near the obstacles flee from them. I adjusted the parameters to make some of the boids go across the obstacles while the others bounce back. This creates a more natural feeling.
// main
for (let i = 0; i < obstacles.length; i ++) {
let obstacle = obstacles[i];
// circle(obstacle.x, obstacle.y, 10);
flock.avoid(obstacle);
}
// flock class
avoid(obstacle) {
for (let boid of this.boids) {
let d = p5.Vector.dist(boid.position, obstacle);
if (d > 0 && d < 100) {
boid.avoid(obstacle);
}
}
}
// boid class
avoid(obstacle) {
let desired = p5.Vector.sub(this.position, obstacle);
desired.setMag(this.maxspeed);
// Steering = Desired minus velocity
let steer = p5.Vector.sub(desired, this.velocity);
steer.mult(0.02); // Limit to maximum steering force
this.applyForce(steer);
}

Finally, I set the blend mode to “add” which makes the patterns more aesthetic.
Possible improvements:
Maybe I can draw lines between each pair of boids that are close enough to each other, or try other kinds of blend modes.
