Jellyfish
Link: https://editor.p5js.org/Xiaozao/sketches/XI0c1CLwj

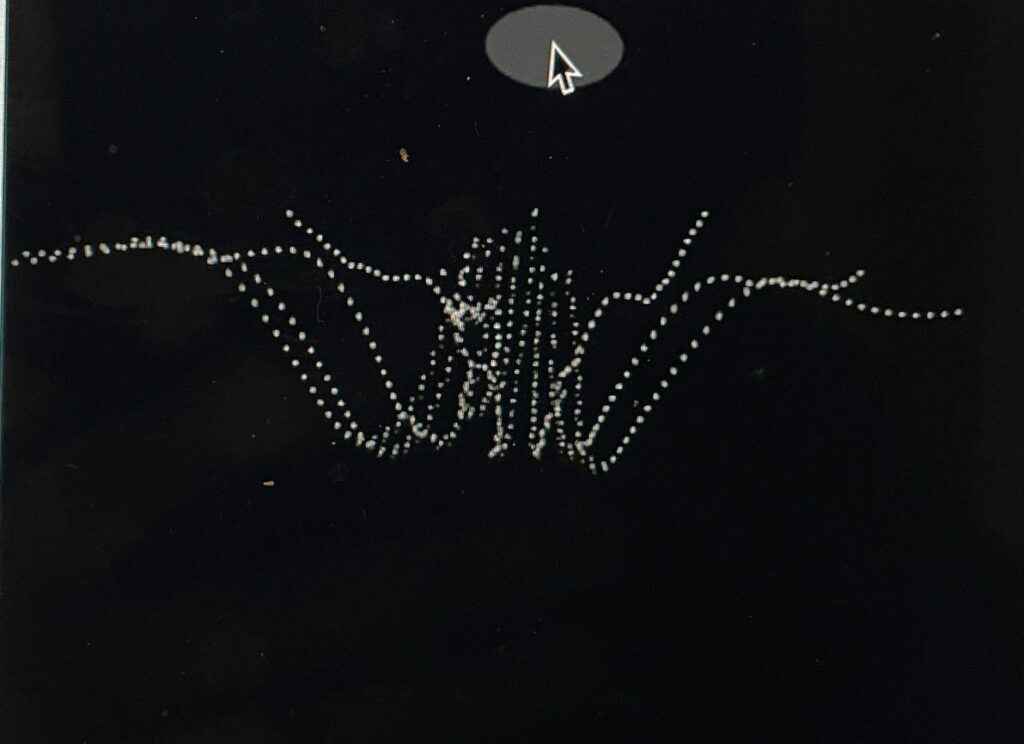
The physics and constraint properties of the matter.js library give us a lot of opportunities to construct an environment with unique properties such as gravity, air friction, force field, and complicated linked objects. Therefore, I wanted to create a jellyfish with flexible tentacles consisting of many nodes linked with constraints, and this jellyfish is floating in a nearly zero-gravity environment.
However, due to limited time, this is still a work in progress and I think it really has a lot of space to improve.
Coding:
The first challenge is how to create a tentacle that is a chain of nodes. I referred to the coding train’s tutorial to create a series of nodes and added a constraint between each pair of them.
for (let i = 0; i < 40; i += 1) {
let r = 1;
let new_node = new Circle(200+n+n*i, i, r);
circles.push(new_node);
if (i != 0) {
let constraint_options = {
bodyA: circles[circles.length - 1].body,
bodyB: circles[circles.length - 2].body,
length: 2 + r,
stiffness: 0.1-i/400,
};
let constraint = Constraint.create(constraint_options);
Composite.add(world, constraint);
}
}
}
However, the nodes are moving too vibrantly and they are just bouncing back and forth on the whole canvas. I figured out several ways to slow them down:
/* methods to reduce crazy movements:
1. add r to constraint length, otherwise, the constraint will intend to shrink and cause too vibrant movement
2. decrease stiffness of the constraint
3. decrease gravity scale
4. increase the air friction*/
The second challenge is to connect the leading nodes of all the tentacles to a mutual point: the jellyfish’s head. I used a revolute constraint whose position is updated every frame to be mouse position. However, I don’t know how to “update”, so I could only create a new constraint every frame. I will figure this out in the future!
let base_options = {
bodyA: circles[0].body,
pointB: { x:mouseX+n, y:mouseY },
length: 0,
stiffness: 0.1,
};
base_constraint = Constraint.create(base_options);
Composite.add(world, base_constraint);
tentacles.push(circles);
At last, I set the gravity scale to zero.
Future improvements:
The first thing is to organize the code, I should create a Tentacle class to better organize the system of objects. Also, I can incorporate the steering force we learned earlier into the movement of the jellyfish head to create a more organic feeling.
