Concept
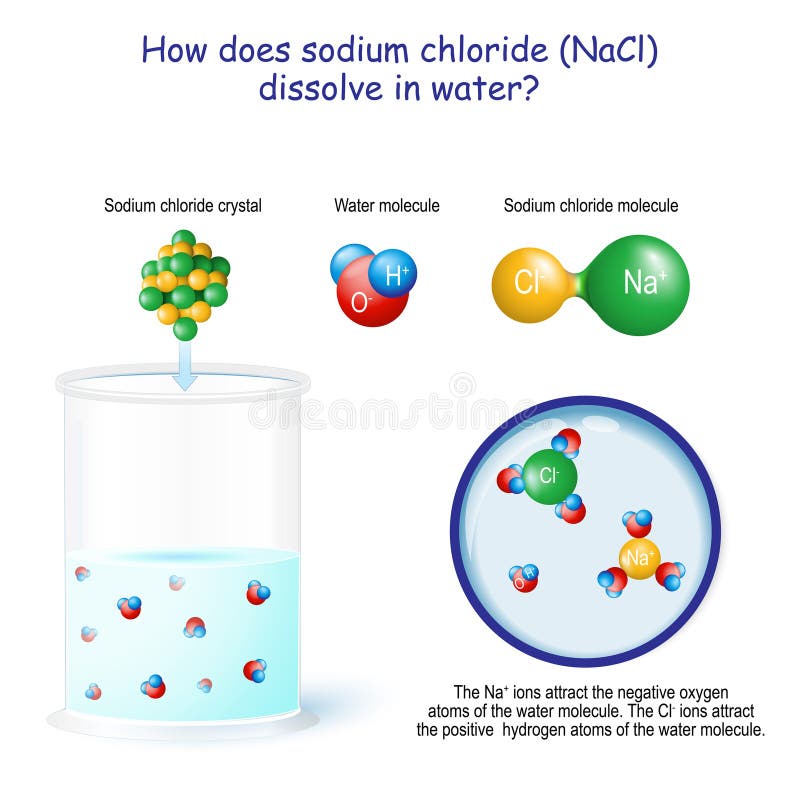
Pure water is one of the simplest chemical compounds to understand, and the concept of mixing solubles with water is something most people learn early on in third grade. However, translating this fundamental idea into a digital simulation presented a significant challenge. Representing molecules and their interactions through code required a deeper understanding of both chemistry and programming. Initially, my goal was to model how water and salt molecules interact with each other using forces of attraction. This involved not only visualizing the individual molecules but also accurately simulating their dynamic interactions. The process of creating this simulation highlighted the complexity behind seemingly simple concepts and provided valuable insights into the behavior of molecules in a digital environment.
I tried to implement the particles movements in this seperate code using attractors to mimic an atom: https://editor.p5js.org/mariamalkhoori/sketches/VmTpfxlVA

Highlight I’m proud of
function draw() {
background(img);
// Draw the glass of water
fill(177, 177, 199, 225);
quad(131, 126, 318, 126, 290, 344, 158, 344);
fill(85, 179, 236, 100);
quad(137, 177, 312, 177, 290, 344, 158, 344);
// Update and display water molecules
for (let molecule of waterMolecules) {
molecule.update();
molecule.display();
}
// Update and display salt molecules if showSalt is true
if (showSalt) {
for (let molecule of saltMolecules) {
molecule.update();
molecule.display();
}
}
// Check if attraction pairs exist and apply attraction during MIX
if (isMixing) {
for (let pair of attractPairs) {
let waterMolecule = pair.water;
let saltMolecule = pair.salt;
// Calculate the distance between the water molecule and the salt molecule
let target = createVector(saltMolecule.x, saltMolecule.y);
let currentPos = createVector(waterMolecule.x, waterMolecule.y);
let distance = p5.Vector.dist(currentPos, target);
// If the water molecule is close enough, snap to the salt molecule and stop moving
if (distance > 15) { // Adjust the threshold to be equal to their combined radii
let attractionForce = p5.Vector.sub(target, currentPos);
attractionForce.setMag(0.5); // Set attraction force strength
// Apply the attraction force to move the water molecule towards the salt molecule
waterMolecule.x += attractionForce.x;
waterMolecule.y += attractionForce.y;
} else {
// Snap the water molecule to the salt molecule's position
waterMolecule.x = saltMolecule.x;
waterMolecule.y = saltMolecule.y;
waterMolecule.isAttached = true; // Mark as attached to stop future movement
}
}
}
Embedded sketch
https://editor.p5js.org/mariamalkhoori/sketches/Oy3gJilH_
Reflection and ideas for future work or improvements
The project provided a valuable exploration of simulating molecular interactions and highlighted the complexities of translating theoretical chemistry into a visual format. It revealed the challenge of balancing scientific accuracy with effective coding techniques and emphasized the importance of a solid understanding of molecular behavior. Future improvements could include enhancing simulation accuracy, adding interactive user features, incorporating advanced visualization techniques, expanding to more complex scenarios, and developing educational tools to support learning.
Future Work:
- Accuracy Improvement: Enhance precision of molecular interactions.
- User Interaction:Add features for user input and parameter adjustments.
References:
//https://www.youtube.com/watch?v=OAcXnzRNiCY&ab_channel=TheCodingTrain
