I decided to choose a self walking path that also changes colour with respect to where on the canvas the vertex is. I wanted to first try the self walking path without the colour change and once that was done, try to add the changing colours.
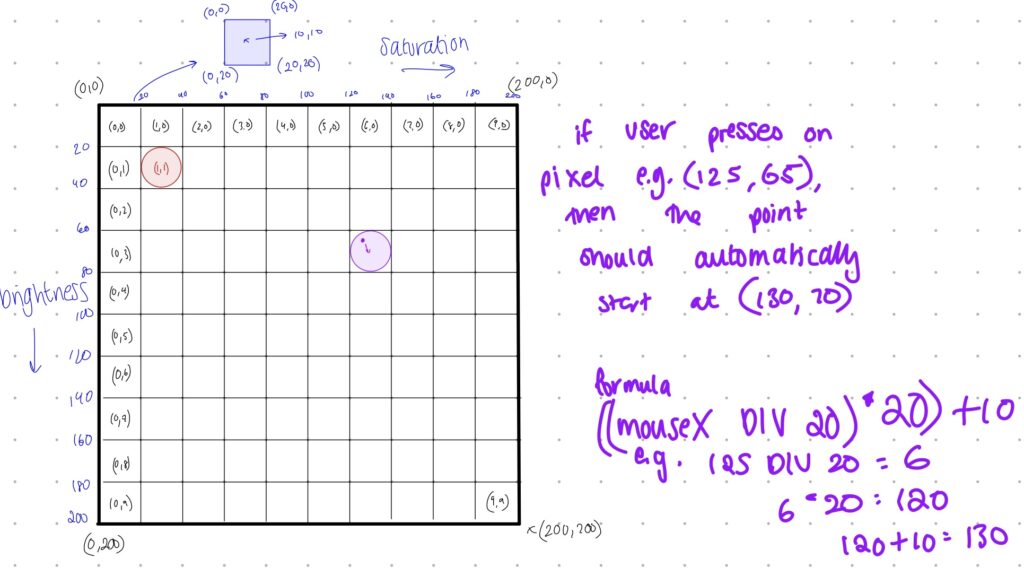
Firstly, I planned my grid as a 10 by 10 after researching how HSB works. H is for the ‘main colour’, S for saturation and B for brightness. I am not sure on how 3D modelling works so far so I want to make the x plane represent the saturation and the y plane represent the brightness.

This was the idea and I did some quick calculations on where I would want the dots to be places, in the middle of each ‘square’. After planning this out, I created a simple 2D array, 10 by 10.
let grid = [];
for (let i = 0; i < gridSize; i++)
{
grid[i] = new Array(gridSize).fill(false); //fill false
}I have done something similar in Intro to Computer Science so I used very similar ideas in this code and had everything initialised to false so when checking which squares were taken, they would be marked as true.
My next problem was wondering how to plan the circles or dots and after researching, I saw some people use the beginShape() function which allows you to plot points and have lines be drawn between each new point.
https://p5js.org/reference/#/p5/beginShape
I also remember from my intro to CS class that we could use dictionaries and arrays to create possibilities of directions so I created one for the 4 possible movements: up, down, right, left. I also added a validation function to make sure it was never going out of bounds of the array.
let DIRECTIONS = [
{ dx: 1, dy: 0 },
{ dx: -1, dy: 0 },
{ dx: 0, dy: 1 },
{ dx: 0, dy: -1 },
]; //choice of directions for vertex
function isValid(i, j)
{
if (i < 0 || i >= gridSize || j < 0 || j >= gridSize)
{
return false;
}
return !grid[i][j];
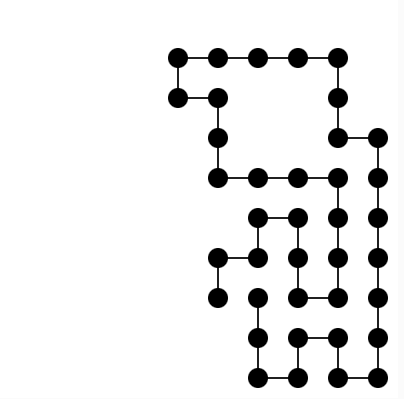
}So at this point, I had something like this.

Now that I had the main part from list 1 completed, it was now time to tackle the colouring from the HSB scale. I wanted to complete the following: have the H colour always be randomised from the range 0-360 every click on the screen, have S and B be respective of where on the grid, and have the lines also blend nicely between the vertices.
I started off by randomly choosing a number between 0 and 360 with the simple random function. I also wanted to check how HSB colour mode would need to be implemented and have that implemented, I found the following 2 links.
https://p5js.org/reference/#/p5/random
https://p5js.org/reference/#/p5/color
strokeWeight(2);
colorMode(HSB);
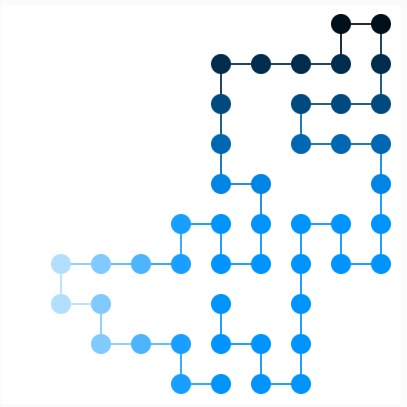
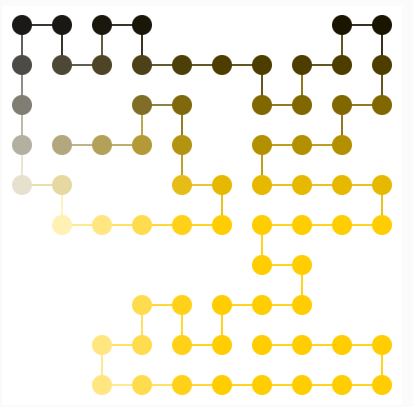
stroke(colour_choice, (x*20) + gridSize, (y * 20) + gridSize);I then got the following images.


Ideally, I would want to see the whole grid filled out and see how the colour grid looks like but the chances of the self avoiding walk ending that way is very low so I tried uploading images where a lot of squares were coloured.
Some parts were definitely fiddly such as trying to have the canvas reset after another click but I did end up getting there and made use of loop() functions and just having the grid reinitialised and so I am proud of that part of my code.
function resetSketch()
{
background(255);
for (let i = 0; i < gridSize; i++)
{
grid[i] = new Array(gridSize).fill(false); //fill false
}
colour_choice = random(360); // choose from 360 of H values
pathStarted = false; // reset
loop(); // Restart animation
}What would I change?
As I progress in class, I would like to try this again in a 3D model and have the H value be dependent on the Z axis. I would also like to try different models such as the H value changing and maybe the S being some random constant. I am sure there is an algorithm or some way to have the decision be a smart one so that they whole grid can be filled and we can see the true palette of that colours brightness and saturation.
I also saw some examples of where there as backtracking involved or recursion so maybe try to implement that and even possibly make this more interactive as a maze game.
Final code
https://editor.p5js.org/kk4827/sketches/6-NjjdarY
