This week, I tried on two different kinds of random walkers, which are the self-avoiding walker and the chance-control walker.
Self-avoiding Snake

Video: https://drive.google.com/file/d/1Y0-no7La1HUOdGIHNaVAoFkQJxFrM-Tg/view?usp=drive_link
P5js sketch: https://editor.p5js.org/Xiaozao/sketches/st5NS1k5R
(I’m sorry, something went wrong with my wordpress editor and I really don’t know how to insert the p5 sketch in this new editor. I will try to figure it out asap!!)
This project is inspired by the classic game “Snake”. Since the self-avoiding random walker moves either vertically or horizontally on a grid, why can’t I make a snake game by controlling the length of the path of this random walker, and placing some “apples” on the grid, so that whenever the snake touches an apple, it will eat it and grow in length? And the special property of the self-avoiding walker, which is that it will either find another path or terminate walking when it meets its own body, is very suitable for making a snake game.
I started with coding a self-avoiding random walker. I learned it from the coding train: https://youtu.be/m6-cm6GZ1iw?si=cbg0Dx-YE7jZplUc.

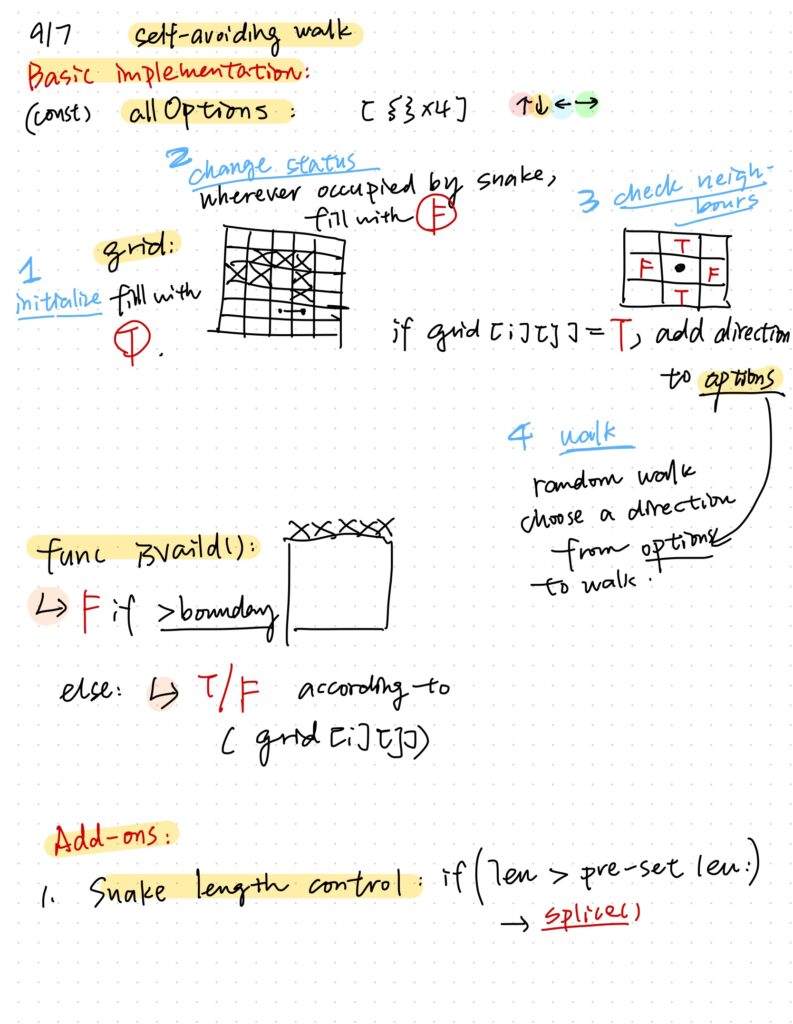
Basically, I first create a grid of size (rows, cols) and initialize the value of each pixel in the grid to be True, meaning that it’s empty and available to be occupied. And then, I create an array, which consists of every node of the snake’s body, and I change the status of the pixels that have been occupied by the snake’s body, meaning that they can no longer be stepping into when I’m considering the next step. After that, I begin to check the 4 neighbours of my current position (up, down, left and right), and if they are still empty and not occupied, I put them into my “available options” array. Finally, I choose a random direction from the available options, and go to the next step. This is how the self-avoiding walker works.
And then, I began to program the snake game. There are two main considerations of this game. Firstly, different from the original random walker, which draws every single node that I’ve been to, now I want to control the length of my snake. This can lower the chance of terminating the game too fast because a long body occupies a lot of space so there will be fewer choices in every step. To do this, I have to keep track of every node of the snake’s body, and pop the tail out if it’s too long. I made an array of nodes, and used the function splice() to pop out the older parts of the snake body.

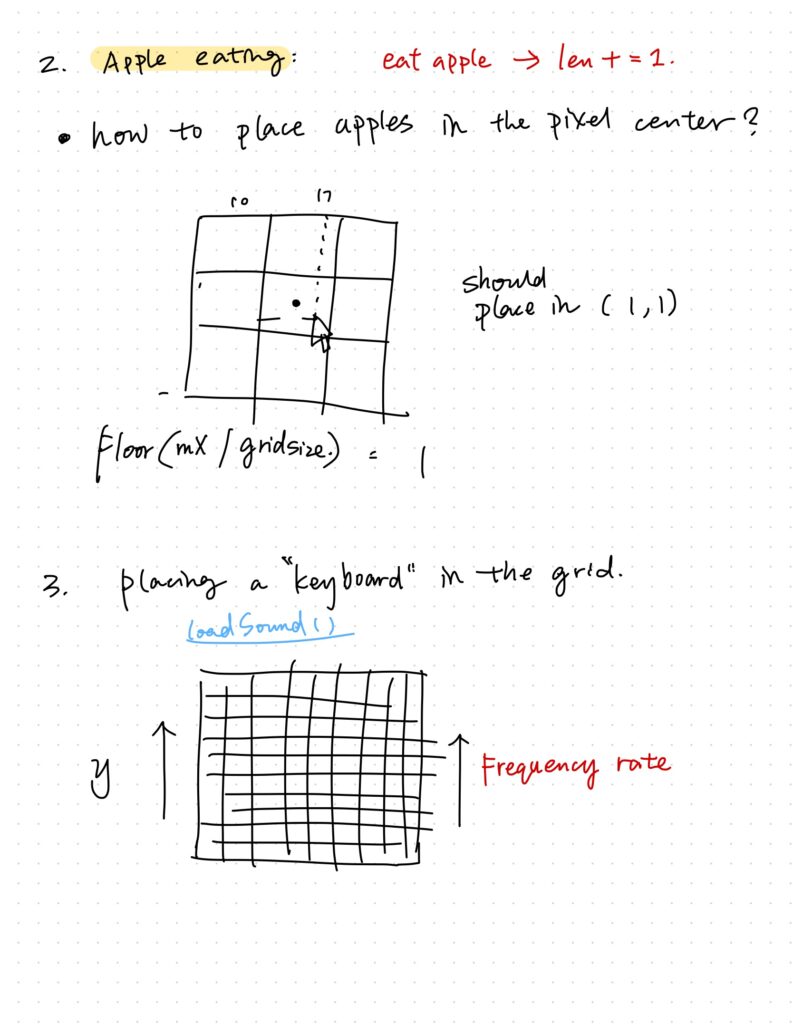
The second important part is the apple-eating mechanism. Whenever I click the mouse, an apple will be placed at the same place and can be eaten by the snake. The snake’s length will plus by one every time it eats an apple. I made a class for the Apple objects, and came up with a formula that calculates the position to place the apples so that they will always be in the center of the pixels, so that they can be easily eaten by the snake.
Lastly, I placed a “keyboard” in the grid. The value of mouseY will control the frequency rate of the sound being played so it creates a really funny sound effect! (By the way, I recorded the sound on my own~)
Chance-control random walker
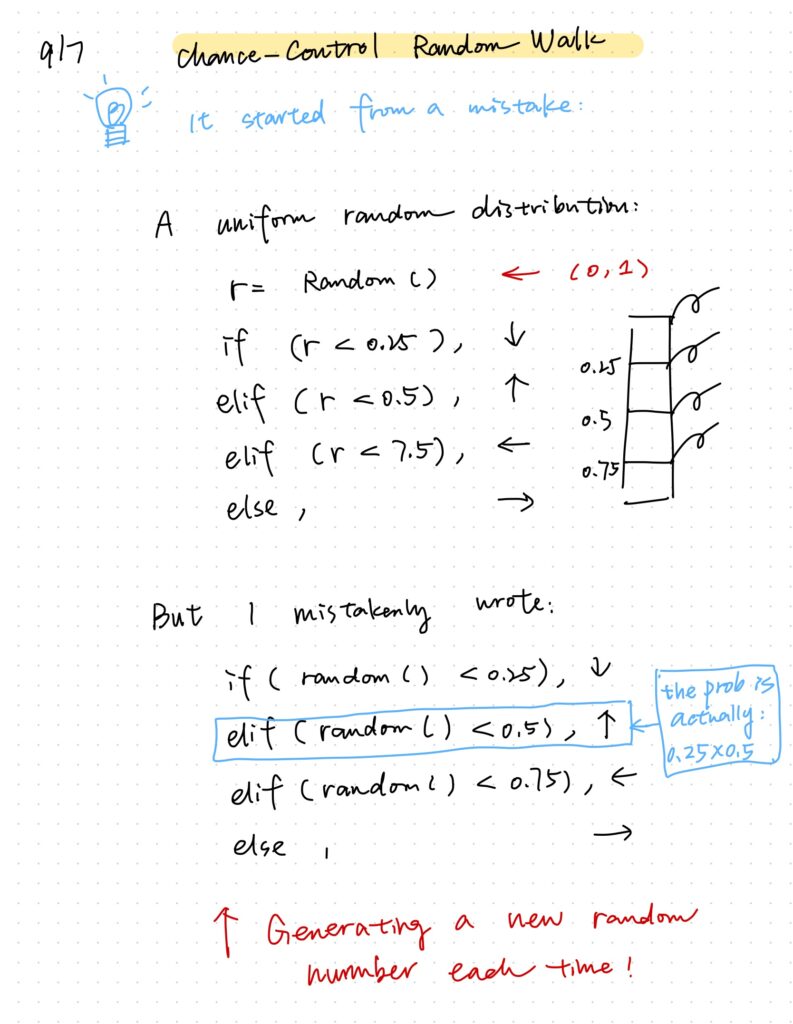
This is another experiment that comes from a mistake. Please look at the explanation below:

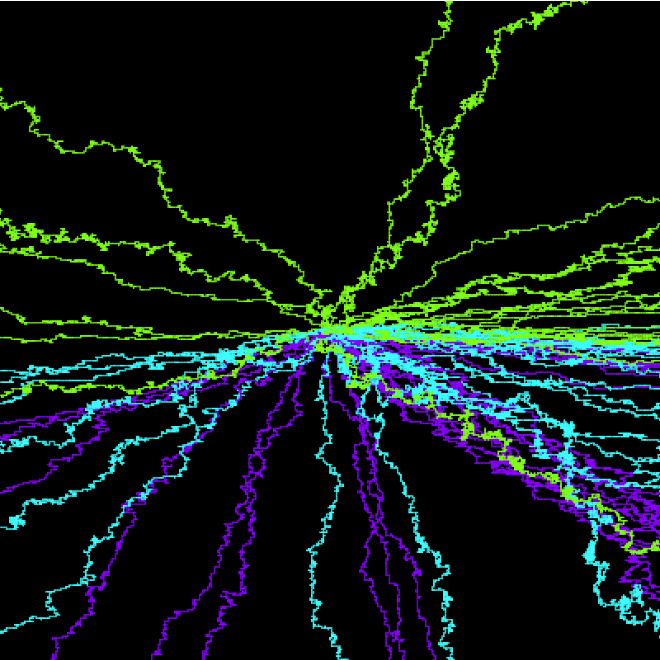
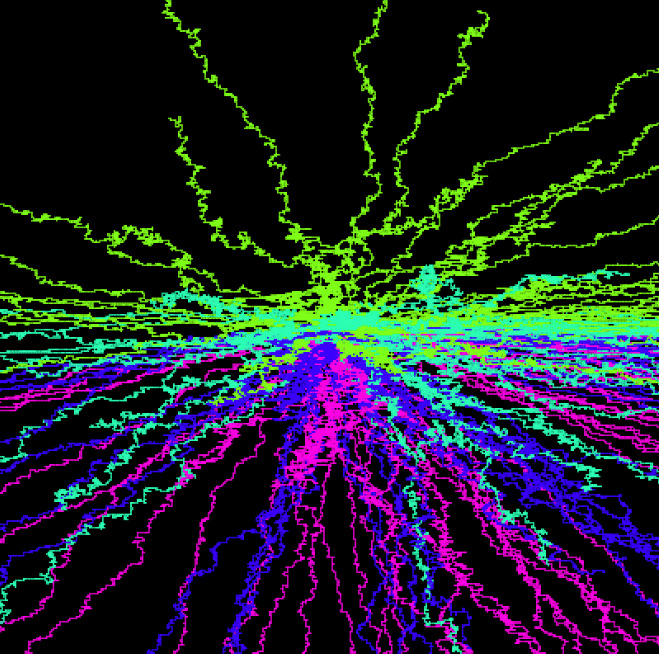
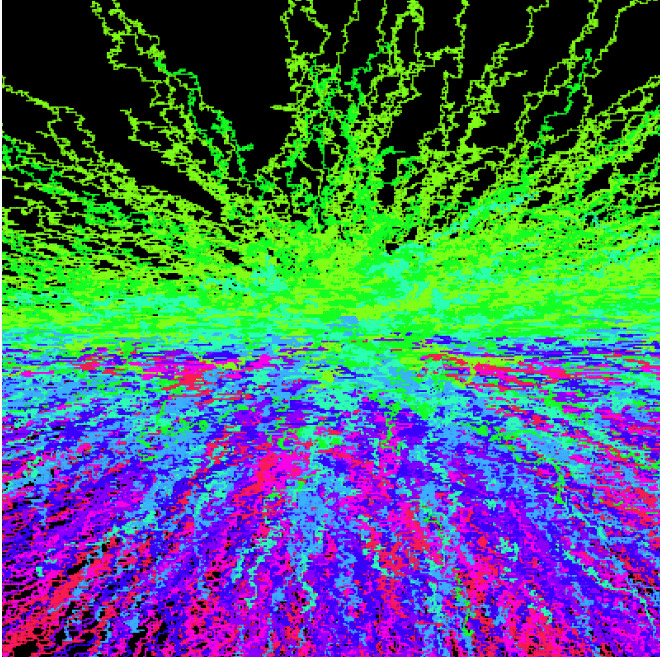
I mistakenly wrote the code when I was trying to create a uniform random distribution. Instead of generating a single random number and checking its value using if/else statement, I generated a brand new random number in each “else if” statement”. But it accidentally created a non-uniform random distribution which the chance of executing the second “else if” block is somehow dependent on the chance of executing the first “if” block, and so on. I then tried to pass the chance values for the four statements as parameters and map the hue of the random walker with the chance values. And the result turned out to be interesting!



Here is the code: https://editor.p5js.org/Xiaozao/sketches/vyNmsjMgc
There’s so much more to explore about this chance-controlling random walker!
