Introduction
For this assignment, I tried to challenge myself a bit more by implementing a different concept. I spent some days thinking about what I could implement for this assignment, for example, I was thinking about making either an abstract pattern or a “musical face”. Although, one thought led to another, and I arrived at mechanical keyboards and the 2000s aesthetic!
Full-screen version: Full-screen version
The concept
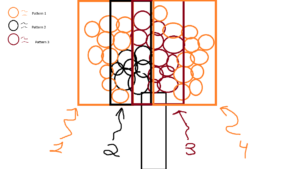
Since in this week we saw the concepts of oscillation and, mainly, we had to be inspired by the artist Memo Akten, it was necessary to implement something similar. That means, almost synchronized movements via mathematical functions, and peaceful timed sounds.
As mentioned, I was thinking in implementing an abstract design, but I found myself more interested in creating a more cohesive canva. This cohesive design combines things I am fond of, which include 2000s aesthetics, nostalgia and computers.

Highlight of the code I am proud of
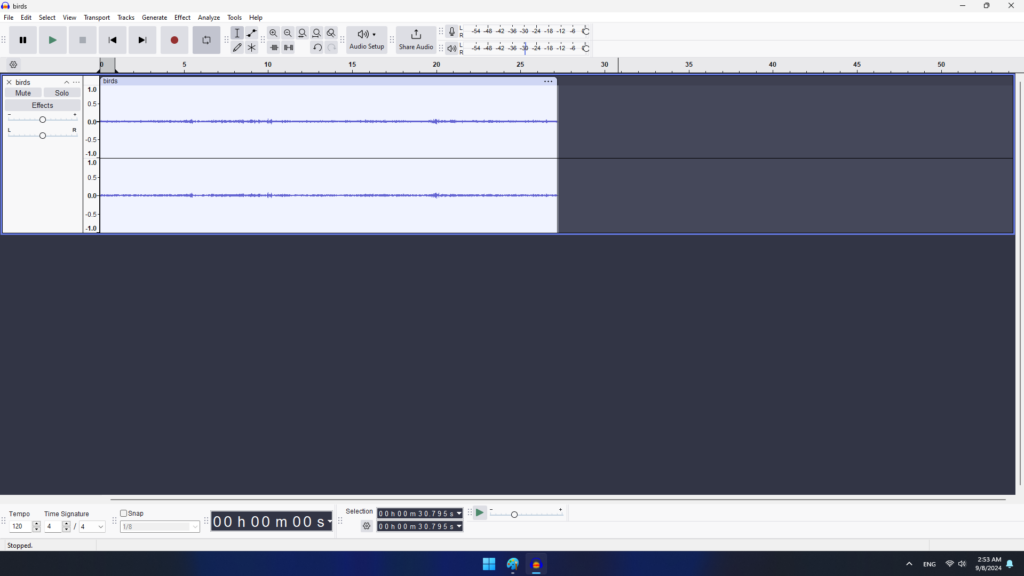
The main challenge of this code was to implement the sound system. I am not very proud of some parts of the code of this system, since I had to implement quick fixes. Nevertheless, one of the key features of this is that, according to the letter specified, it will assign a certain value to start the audio for the key, since all the sound effects are integrated into a single file.
Since all the system of the audio is distributed in the class Keycap, I will share the corresponding code.
class Keycap{
constructor(x,y,letter){
this.sound = loadSound("files/sound.ogg"); //The only solution to avoid overlaps and sudden sound stops was to do this.
this.position = createVector(x,y);
this.w = 40;
this.h = 40;
this.letter = letter;
this.soundstart = 0; //This variable will keep a value to jump the sound to play the sound.
this.sound_played = 0;
this.sound_time = 0; ///Check by how much time the sound played.
}
//Displays and also determines which sound to play according to the key cap.
display(){
push();
noStroke();
fill(235, 235);
rect(this.position.x-5,this.position.y-2,this.w+10,this.h+10);
fill(224, 223);
rect(this.position.x,this.position.y,this.w,this.h);
strokeWeight(30);
textSize(23);
fill(0);
switch (this.letter) {
case "q":
text("q",this.position.x+15,this.position.y+25);
this.soundstart = 2.90;
break;
case "w":
text("w",this.position.x+15,this.position.y+25);
this.soundstart = 4.90;
break;
case "e":
text("e",this.position.x+15,this.position.y+25);
this.soundstart = 5.90;
break;
case "r":
text("r",this.position.x+15,this.position.y+25);
this.soundstart = 6.90;
break;
case "t":
text("t",this.position.x+15,this.position.y+25);
this.soundstart = 7.90;
break;
case "y":
text("y",this.position.x+15,this.position.y+25);
this.soundstart = 8.90;
break;
default:
break;
}
pop();
}
keypressed(){
//Highlight that the key was pressed.
push();
strokeWeight(10);
fill(235, 235, 235);
rect(this.position.x-5,this.position.y-2,this.w+10,this.h+10);
fill(235, 235, 235);
rect(this.position.x,this.position.y,this.w,this.h);
textSize(15);
fill(0);
pop();
///Then play a sound according to the letter.
this.play_sound();
}
play_sound(){
if (this.sound_played == 0){
this.sound.play();
this.sound.jump(this.soundstart);
this.sound_played = 1;
}
}
stop_sound(){
this.sound.stop();
this.sound_played = 0;
}
}
In a very summarized version, what is happening is the following:
-
-
- According to the letter specified when creating the class, and in the constructor, it will go through a switch() case to determine the start point of the audio.
- Once one of the moving rectangles enters one of the key caps (or the range of it), will activate the function keypressed().
- Once keypressed() is started, it changes the visual design of the key caps for a short moment, to then play the sound via the function play_sound().
- Once the function is called, it determines if the audio is currently playing via the variable this.sound_played, and once it is determined that it has not started, it will play using the specific start point. Likewise, to avoid overlapping, the audio then assigns this.sound_played to 1.
- Once the moving rectangle leaves the area of the key cap, it calls the function stop_sound().
-
Reflection
Compared to last assignments, I am happy with the end result. It feels that the ideas that I wanted to implement on my mind could become real. Nevertheless, I would say that for future assignments I would like to improve upon the code, since I feel it is a bit redundant this time, as well as not very optimized.
References