Concept and Approach:
My approach for this assignment was quite simple, I thought of things I could create with the seek and flee dynamic involved between them. The first thing that came to mind was mice and cheese, which was completely inspired by the cartoon Tom and Jerry, and Jerry’s love for cheese. I read a bit around the topic and found that in fact mice’s love for food, and cheese in specific, is over exaggerated, they just tend to be attracted to foods that are high in carbohydrates in general. Hence, I decided to create a sketch that shows their attraction to cheese in a way that also demonstrates the idea that they are not extremely fond of it.

The method I followed was very similar to what we had done in class. I created a class of mice that have different functions including seeking and fleeing and I had an image of cheese be their target. In my Draw function I called a number of mice, all seeking the cheese. Once one of them had arrived to the cheese, it ‘eats’ it and all the other mice flee away rather than gathering around it and ‘eating’ it all together.
The way I separated their actions was through incorporating boolean values that are set as false in the beginning of the code. Once the distance between the position of the closest mouse and the cheese is less than 10, the boolean value changes to true, leading that specific mouse and the cheese to disappear. The other if function checks that this happened (one mouse arrived at the cheese and basically left the array of mice), and accordingly calls the flee function on all the other mice.
if (!targetReached)
{
// First loop through all the mice array and call the Mouse class functions
for (let i = 0; i < mice.length; i++)
{
mice[i].seek(cheese);
mice[i].update();
mice[i].display();
image(cheesePic, cheese.x, cheese.y, 20, 20);
// Check if the mouse has reached the cheese by measuring distance between mouse and cheese
if (mice[i].position.dist(cheese) < 10)
{
// set the boolean to true
targetReached = true;
mice[i].arrived = true;
}
}
}
//now for the other mice
else
{
// Loop through all the array. The mouse that reached the cheese would have disappeared by now
for (let i = 0; i < mice.length; i++)
{
// If there was a mouse that arrived
if (!mice[i].arrived)
{
// Then have all the other mice flee and call the other functions of the class
mice[i].flee(cheese);
mice[i].update();
mice[i].display();
}
}
}
}
Reflection and Ideas:
I think the only challenging part was coordinating the boolean values and knowing when to set them to true/ false and how to have everything follow based on them. But overall, this wasn’t that difficult, with a few trials and errors I was able to get the code to work in the way I needed.
An improvement that I tried to actually apply but was not successful in doing so, was having the mice be images rather than just triangles. My issue with that was being unable to rotate the images based on the velocity’s angle. In my attempt, they did rotate, however, they weren’t all pointed towards the cheese which made the sketch look unrealistic. Moving forward I’d like to learn if it possible to implement that, because I think images would definitely make the sketch more interesting.
































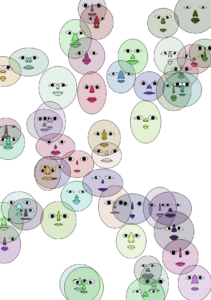
 (A clearer demonstration)
(A clearer demonstration)


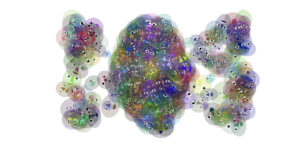
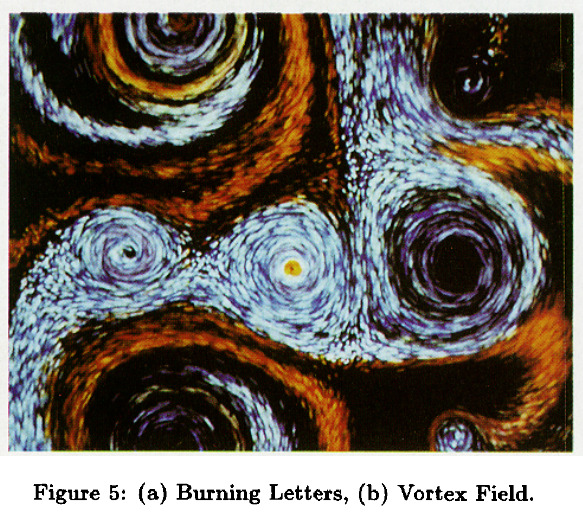
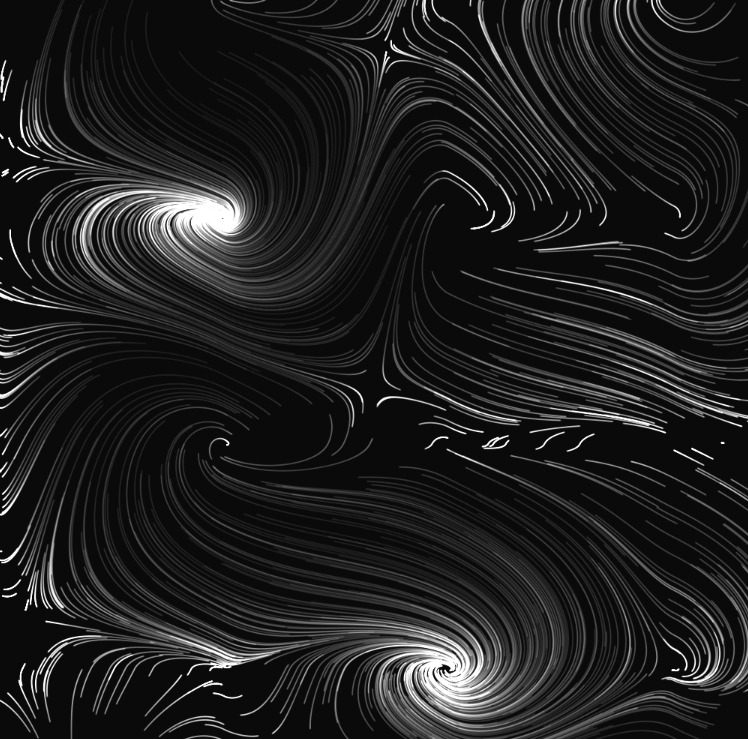
 (Stroke-like effect)
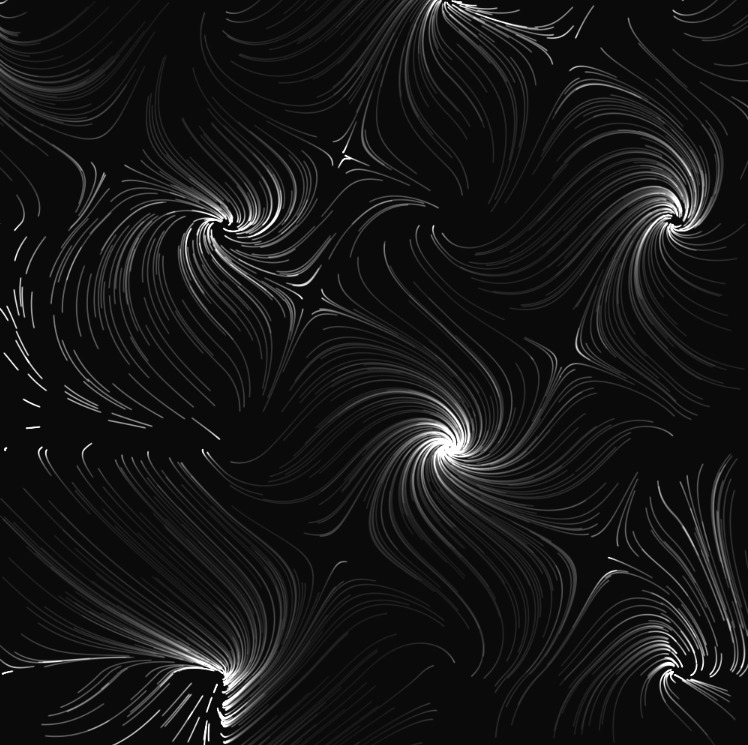
(Stroke-like effect)