Concept
In today’s age, climate change remains one of our most pressing concerns, and our role as humans in this issue is undeniable. This generative art project aims to convey this message, highlighting our influence on our environment.
The dynamic waves in the visualization, expanding outwards when the mouse is pressed, are symbolic of the rising sea levels. According to NASA, sea level rise is mainly due to two factors related to global warming: from “melting ice sheets and glaciers, and the expansion of seawater as it warms.” The rise in sea levels is at an unprecedented scale. According to Climate.org, the average sea level has risen 8–9 inches since 1880, and it has more than doubled from 0.06 inches per year throughout the previous century to 0.14 inches per year only from 2006–2015. Rising sea levels can damage important local structures like roads, bridges, and power plants. Almost everything, from transportation to waste management, is at risk due to higher sea levels.

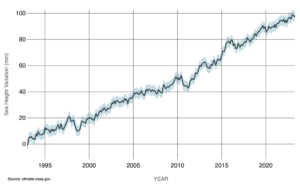
SATELLITE DATA: 1993-PRESENT
Data source: Satellite sea level observations.
Credit: NASA’s Goddard Space Flight Center
At the heart of the piece lies a yellow circle – the sun, representing hope and the promise of a new day. Placing the sun in the center implies that despite the dangers and challenges, there’s a core of hope and a chance for a new beginning. This balances the alarming nature of the design with optimism.
The colors of the waves transition from blue to green to brown, encompassing the elements of water, vegetation, and the desert, paying homage to the UAE’s natural landscapes as it hosts the 2023 COP convention. COP – or Conference of Parties- is an annual global conference under the United Nations that brings together nations to discuss and advance international responses to climate change.
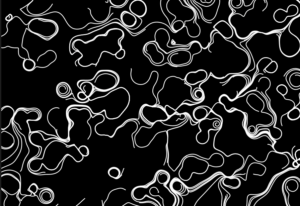
The waves do not move in a smooth, organized, calm manner. Instead, they are overlapping, some have bigger amplitudes than others and their speed increases over time. This utilizes oscillations and creates a chaotic motion, representing the uncertain reality of climate change. Each time the sketch runs, the radius and the number of waves change. This variability represents the unpredictable and changing nature of our environment, highlighting that the state of our climate constantly evolves and adapts. I’ve also added a drag force to the wave to create a realistic undercurrent force.
In my opinion, the most important aspect of this piece is its interactivity. The fact that the user, through their control of the mouse, directly influences the expansion of the waves and the size of the sun highlights the significant role humans play in the climate crisis. Whether we’re causing the sea levels to rise or projecting more hope for the future, the power is quite literally in our hands. This concept is further reinforced with the text embedded within the sketch “The future is in your hands”, emphasizing that every action counts.
The design of this project was partly inspired by this animation by @mr_praline on Instagram.
Embedded Code
Link to Sketch
Pen Plotter

Highlight of Code
function setup() {
....
// Define the start and end colors for the waves.
let colorStart = color("#38A7DD");
let colorEnd = color("#745807");
// Loop to create individual wave objects and push them to the waves array.
for (let i = 0; i < numWaves; i++) {
// Get a value between 0 and 1, mapping the current wave number i
let lerpAmt = map(i, 0, numWaves, 0, 1);
// Interpolate between the start and end colors based on the mapped value.
let waveColor = lerpColor(colorStart, colorEnd, lerpAmt);
waves.push(new Wave(i,centerRadius + i * 5, i % 2 === 0 ? 0.01 : -0.01, i / 10, waveColor));
}
}
I like how I used the lerpColor function to create a nice gradient between the colors of the waves. At first I defined a starting color and an ending color, then mapped the value of i (number of wave in the iteration which maps between 0 and total number of waves) to map between 0 and 1 and used that value in the lerpColor function.
I’m also proud of how I used the parameters of the wave function, especially the second and third parameters:
– centerRadius + i * 5: this sets the radius of the wave being slightly bigger than the previous one by an increment of 5 units.
– i % 2 === 0 ? 0.01 : -0.01: this is equivalent to the statement (if i %2===0, return 0.01, if not return -0.01). It checks if i is even or odd. Even values result in a direction of 0.01 and odd values give -0.01, ensuring alternating directions for waves.
Progress, Mess-Ups, and Challenges
In the first iterations of this project, the waves had a more uniform, predictable and smoother motion, with no sense of randomness. Since then, I’ve introduced an element of randomness and a more chaotic movement and a drag force, all to mimic the reality of climate change. Below is how it looked before.
I tried to make the sun and waves shrink id the mouse is released but it didn’t work out. I tried different versions but they all seemed to fail and I’m not sure how to fix it. The sketch below demonstrates the issue.
Manipulating and keeping track of all the different parameters in order to make the sketch’s animation flow seamlessly was one of the most challenging and confusing parts of this project.
Future Ideas
- It could be cool if the waves and sun had a breathing effect
- Introduce aquatic creatures as random walkers
- I wanted the piece to reinforce its homage to the UAE. An idea is to outline UAE landmarks at the bottom of the sketch, perhaps the Burj Khalifa.
- Emphasize the desert more by creating sand particles being blown off the dunes, maybe through the emitters we learned in Particle Systems
References
NASA article: https://climate.nasa.gov/vital-signs/sea-level/#:~:text=Global%20sea%20levels%20are%20rising,of%20seawater%20as%20it%20warms.
Climate.org: https://www.climate.gov/news-features/understanding-climate/climate-change-global-sea-level#:~:text=Global%20average%20sea%20level%20has,4%20inches)%20above%201993%20levels.