Concept and Approach:
For this assignment I decided through utilizing simple harmonic motion to attempt to mimic the look of the Northern Lights. In terms of coding, my approach was quite simple, I focused mostly on the colors, their opacities, and angles, to achieve the effect of the aurora.

To start off I used the simple harmonic motion code we worked on in class as a basis, I then followed Daniel Schiffman’s video that details the basics of creative coding with simple harmonic motion:
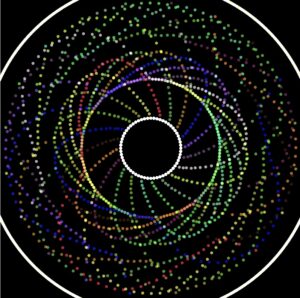
Similar to Schiffman’s method I created an array of shapes that move in a simple harmonic motion but instead of having my shapes be based on the built in shape functions of p5js I used the ‘begin/ end shape’ functions. Through these functions I was able to create my own shapes that look somewhat similar to what I imagine the aurora to look like.
Because I was layering the same shapes on top of each other to achieve the effect I am looking for I decided to place my wave shape into a class that I could call to create as many layers of the waves as needed in different positions.
<iframe src=”https://editor.p5js.org/dhabialhosani/full/DpbyDHhHa”></iframe>
Two elements that I am particularly proud of are the use of the ‘perlin noise’ function and the jagged effect I achieved through the shift of the vertices. When I first created the layers without the perlin noise function, they looked somewhat unnatural with their position and angling. When introducing the ‘noise’ function the program generated more natural looking patterns.
beginShape();
// looping for the length of the angles array
for (let i = 0; i < angles.length; i++)
{
strokeWeight(1);
stroke(this.waveColor);
// calculate x, y coordinates based on a perlin noise value that is affected by a sine wave
let y = map(noise(this.amplitude*(sin(angles[i] + this.c)) + this.d), -1, 1, this.minMapY, this.maxMapY);
let x = map(i, 0, angles.length, this.minMapX, this.maxMapX);
// vertex point for wave
vertex(x, y);
// another vertex to left (gives jagged effect)
vertex(x - 100, y - 400);
// increment to have waves moving
angles[i] += 0.001;
}
endShape();
}
In terms of the effect achieved with the shape, I was very confused as to how I am supposed to create it, at first I attempted to use rectangles, however I wasn’t satisfied with the outcome. I realized then that I could create a series of lines that move in a simple harmonic motion through just using the vertex function with the coordinates. By adjusting the coordinates and creating shifts in their values, I was able to achieve the desired look.
Reflection and Ideas:
While I took a rather simple route with this assignment I still feel like I learnt a lot and realized the power of the sine waves when it comes to creative coding. One thing I would like to further explore is the additive waves, as right now my code relies more on the perlin noise function to create a randomized wave effect. With the additive waves I feel like I could create a more consistent yet natural fluctuating look that could possibly make the design look better. I also would like to further experiment with colors and their opacities to see if I could create a mix in saturations and vibrancies.
Code for Reference:
https://editor.p5js.org/dhabialhosani/sketches/DpbyDHhHa