Concept
Flamenco is a rhythmic dance form with origins to the Andalusian region of Spain in the late 18th century. It holds influences from Romani, Castilian, and Moors and is characterized by hand claps, intricate footwork, and vibrant guitar playing. Click here to learn more about Flamenco. In this project, I intended to capture the essence and fluidity of Flamenco, particularly the movement of a dancer’s skirt during a performance. The pendulums in the simulation mimic the flow and rhythm of a Flamenco dancer’s skirt. The Flamenco Dancer is inspired by Memo Atken’s use of simple harmonic motion, expanding geometric shapes, and organic motion.
Highlight of Code
pendulums[i] = new Pendulum(x, y, 100 + i * 5, 0.03 * (i + 1));
This piece of code is under the setup function after the for loop to initialize the pendulum objects. It creates a new Pendulum object using the previously calculated x and y as the origin. The arm length of the pendulum is 100 + i * 5. This means the first pendulum has an arm length of 100 pixels, the second 105 pixels, the third 110 pixels, and so on. This creates a visually appealing cascading effect. The frequency of the pendulum is 0.03 * (i + 1). It ensures that each subsequent pendulum oscillates slightly faster than the previous.
this.angularAcceleration = (-0.1 / this.armLength) * (gravity * sin(this.angle));
This code is under the update function of the Pendulum Class. It calculates the pendulum’s angular acceleration based on its displacement from the vertical and the force of gravity. The term (-0.1 / this.armLength) acts as a scaling factor. The -0.1 is an arbitrary constant to make the motion look visually appealing in the simulation, and dividing it by the armLength ensures that pendulums with longer arms have less angular acceleration compared to those with shorter arms. The product (gravity * sin(this.angle)) calculates the force trying to return the pendulum to its equilibrium position. When the pendulum is vertically aligned (at rest), the sine of its angle is 0, meaning there’s no restoring force. When the pendulum is displaced, the sine value changes, and the restoring force comes into play.
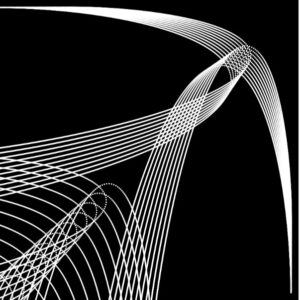
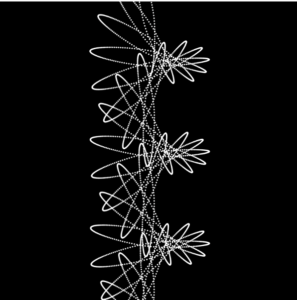
Embedded sketch
Reflections
- The breathing quality of the circles give the bobs a visual 3d rotational movement in and out of the screen rather than just a side-to-side motion
- The (royalty-free) flamenco music added provided such a nice touch to the final project
- It was difficult and time-consuming to deal with all the equations and manipulate the values of constants to produce a visually appealing sketch
- In the real world, simple harmonic motion eventually comes to a halt as it loses energy throughout the motion. In this sketch, I didn’t know how to implement that. In a way, I’m happy that I didn’t – the continuous motion of the bobs is aesthetically satisfying