INSPIRATION & CONCEPT
I have been exploring a lot of physics and math, haven’t I? So I wanted to explore biology for this assignment, something way beyond my comfort zone… But thankfully I do not need to know biology for that, only coding!
So, I have often been fascinated with cells and tissues and those diagrams were few of my favourites to draw in school. I also researched a bit more into molecular biology and viewed some designs / images for more perspective. Then, I tried to model these through code using the flocking simulation as the base – yes!
The main idea or intention behind my work this week was to create patterns and designs using the flocking that do not intrinsically look like the behaviour of the flocking system. And I guess I was successful in that to some extent 🙂 I am very happy with my work.
Mood Board
THE PROCESS
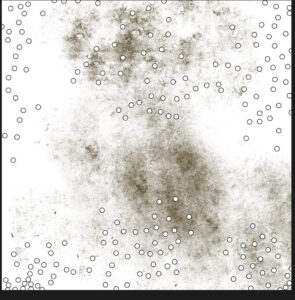
As one can see in the above images, circular objects almost appear everywhere. Even in the neuron-like strands, one can htink of those strands either avoiding or circling around certain points. Hence, I started with adding a bunch of circles with random radii, which I called holes, to the canvas. The logic of the code is that the flocking system tries to avoid or circle around these circles to create desired results.
I started by writing a hole class as follows:
class Hole {
constructor(x, y, r) {
this.pos = createVector(x, y);
this.r = r;
}
show() {
push();
noFill();
circle(this.pos.x, this.pos.y, this.r*2);
pop();
}
}
and then creating the hole objects which are passed to the flocking system. Each boid tries to avoid this circle using a custom avoid() method I write inspired by our evade() and flee() methods.
let holes = [];
// make holes for neurons
for (let i = 0; i < 10; i++) {
holes.push(new Hole(random(width), random(height), random(20,80)));
}
for (let i = 0; i < holes.length; i ++) {
holes[i].show();
flock.avoid(holes[i]);
}
The avoid method is as follows:
// in the flock.js class
avoid(hole) {
for (let boid of this.boids) {
// let obstacle = createVector(width/2, height/2);
let d = p5.Vector.dist(boid.position, hole.pos);
if (d > 0 && d < hole.r) {
boid.avoid(hole);
}
}
}
// in the boid.js class
avoid(hole) {
let desired = p5.Vector.sub(this.position, hole.pos);
desired.setMag(this.maxspeed);
// Steering = Desired minus velocity
let steer = p5.Vector.sub(desired, this.velocity);
steer.mult(this.maxforce); // Limit to maximum steering force
this.applyForce(steer);
}
THE SKETCHES
As you can see above, the boids try to avoid the the circles and flee away from it.
Then I further played around with values and fine-tuned the parameters to achieve varying results.
A bit of a honey-comb effect:
To create certain knots at places, I also decided to add a few holes that would be attractors. I added more weight to this so it would attract more than the holes taht repel. This creates a very different kind of design – something that one would see though a microscope.
OUTPUT
All my lovely outputs of the code above can be seen in the below gallery!! Hope you all like them 🙂
FURTHER DEVELOPMENT
Try creating patterns with different kinds of shapes – thin rectangles, triangles and polygons to try and mimic other kinds of tissues and cells. One of the patterns that I really want to try and did not achieve in this attempt is the neurological one, neurons vein like here and there (the last 3 in my inspiration gallery). They would require some other kind of factors to attract and diffuse in a line kind if format and that is something I would like to try out in the future.