Inspiration
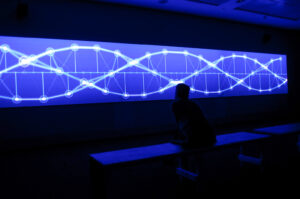
Memo Akten’s work on Simple Harmonic Motion made me drawn to the rhythmic, cyclical patterns that form the foundation of so much of our world. Akten’s focus on symmetry and motion led me to think about the natural world—and nothing reflects cosmic symmetry and harmonic motion quite like a galaxy. I drew inspiration from Akten to code a visual representation of a spiral galaxy, exploring the underlying harmony that often governs the universe itself.
The Concept
A galaxy, particularly a spiral galaxy, is a perfect example of natural harmony. Galaxies are bound by gravity, with billions of stars moving in circular or elliptical orbits around a central massive core, often a black hole. While galaxies appear chaotic at first glance, they actually follow harmonious patterns of motion. The stars within them move predictably, the spiral arms wind in beautiful formations, and the entire system evolves slowly over time.
What fascinated me about Akten’s work was his ability to capture movement that is predictable yet fluid, a concept that parallels the dynamics of galaxies. Inspired by his approach to harmonic motion, I wanted to create my own representation of a galaxy, shifting and evolving while remaining within the boundaries of harmonic symmetry.
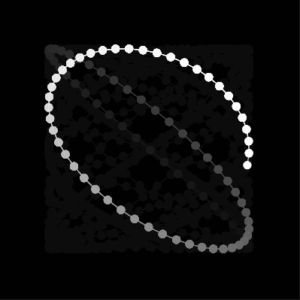
Sketch
The Core Code Idea
- Condensed Spiral Galaxy: I focused on creating a galaxy that’s small enough to fit within the canvas while still representing the vastness and depth of space. A maximum radius of 150 pixels keeps the stars tight and visually coherent.
- Stars on Spiral Arms: The stars are distributed along several spiral arms (in this case, five) and move in circular orbits around the center. Their speed is dependent on how far they are from the center, mimicking how stars in real galaxies behave.
- Slow Shape Shifting: Inspired by Akten’s harmonic motion, I added a subtle shifting mechanism where the spiral arms slowly evolve over time, creating a dynamic and living representation of a galaxy.
Full Code
let stars = [];
let numStars = 400; // Number of stars
let spiralArms = 5; // Number of spiral arms
let galaxyRadius = 150; // Maximum radius of the galaxy (more condensed)
let timeFactor = 0.001; // Factor for the shape-shifting over time
function setup() {
createCanvas(600, 500);
noStroke();
// Create stars
for (let i = 0; i < numStars; i++) {
let angle = random(TWO_PI); // Random starting angle
let radius = sqrt(random()) * galaxyRadius; // Random radius within the galaxy radius
let star = {
angle: angle, // Initial angle
radius: radius, // Distance from the center
speed: map(radius, 0, galaxyRadius, 0.002, 0.015), // Stars closer to the center move faster
size: map(radius, 0, galaxyRadius, 2, 4), // Smaller stars are further out
twinkleOffset: random(TWO_PI) // Random phase for twinkle effect
};
stars.push(star);
}
}
function draw() {
background(10, 10, 30, 80);
translate(width / 2, height / 2); // Moves origin to the center of the canvas
// Slowly shift the shape of the spiral galaxy over time
let spiralShift = sin(frameCount * timeFactor) * 0.5;
for (let i = 0; i < stars.length; i++) {
let star = stars[i];
// Calculates star position with spiral shifting
let armOffset = (i % spiralArms) * TWO_PI / spiralArms + spiralShift; // Spiral arm offset with time-based shift
let x = star.radius * cos(star.angle + armOffset);
let y = star.radius * sin(star.angle + armOffset);
// Updates star's angle to make it rotate around the center
star.angle += star.speed;
// Twinkle effect: stars slowly change brightness
let twinkle = map(sin(star.twinkleOffset + frameCount * 0.05), -1, 1, 180, 255);
fill(twinkle, twinkle, 255); // Soft white-blue color for stars
// Draws the star
ellipse(x, y, star.size, star.size);
}
// Draws the central black hole
fill(0);
ellipse(0, 0, 20, 20); // Central black hole at the center
}
Explanation:
- Cos() and Sin() Functions calculate the stars’ X and Y positions based on their angle around the galaxy’s center.
- The formula x = radius * cos(angle) calculates the horizontal (X) position of the star.
- Similarly, y = radius * sin(angle) calculates the vertical (Y) position.
- Angle Update: Each star’s angle property increases slightly in every frame, causing them to move in circular orbits. This simulates the motion of stars around the galaxy’s core.
- Spiral Shift: The spiralShift variable gradually changes over time, slowly altering the spiral arms’ positions, mimicking a galaxy’s slow evolution.
This code allows us to simulate stars moving in elliptical paths around the galaxy’s center, which is key to creating the harmonic motion of a spiral galaxy.
What Can Be Improved
- Interactive Zoom and Pan: Allow users to zoom in and out of the galaxy to simulate a sense of scale, as galaxies are vast and complex. Panning around the galaxy would also help users explore different parts of it.
- Nebulae and Star Clusters: Adding glowing clouds or star clusters would enhance the visual complexity.