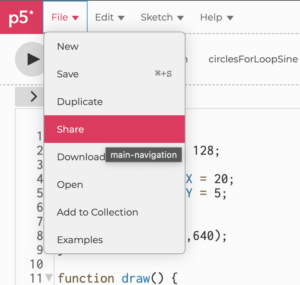
In the p5js editor under File click Share:

Copy the code it has there under Embed:

In the upper left hand corner of the WordPress editor click Text:

Paste the embed code there in the spot where you’d like your sketch to be placed in your post. Add the width and height of your sketch to your iframe element and add about 44 pixels to account for the p5 logo above the embedded sketch. For example, if your sketch is 640×360 pixels add width=640 height=404 as follows:
<iframe src=\"https://editor.p5js.org/Aya_Riad/full/8nLZYadKR" width=640 height=360></iframe>
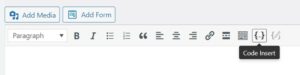
To include a code snippet you can use the Enlighter syntax highlighter. In the WordPress editor click the {..} code insertion icon.

Paste your code snippet and select JavaScript as the code language.

The result should look like this:
class Mover {
constructor() {
this.position = createVector(width / 2, height / 2);
this.velocity = createVector(0, 0);
}
