Inspiration
My inspiration for this project arises from both my profound fascination with astronomy and another course I am enrolled in this semester, titled “Astronomy and Cosmology: From Big Bang to the Multiverse.” While studying the Sun in this class, including its composition, origin, magnetic fields, and the nuclear reactions that fuel its ability to emit enough energy essential for life on Earth, I decided to base my midterm project on the most important source of energy for humanity, the Sun.
During my research, I found a captivating visualization video from NASA’s Goddard Space Flight Center.
This video provides various visualizations of the Sun from different angles, as observed from the Earth. While the visuals are striking, there are several intriguing phenomena at play. What we witness in the video is the Sun’s Photosphere, often referred to as its surface. Here, something remarkable happens. The Sun, primarily composed of Hydrogen (H) and Helium (He), has a complex and large magnetic field. Sometimes, these magnetic fields breach the surface, giving rise to what we know as sunspots. These sunspots are regions on the Sun’s surface, usually dark spots, caused by exceptionally strong magnetic fields. They appear darker than their surroundings due to their lower temperature, a result of the magnetic field hindering the flow of heat.
Furthermore, due to the Sun’s absence of a solid structure and its composition of gaseous matter, different regions of the Sun rotate at varying speeds. For instance, the equatorial areas of the Sun complete a full rotation in approximately 24 days, whereas the polar regions take more than 30 days to complete a full rotation. Consequently, these variations in rotation make it appear like clouds composed of various gases are moving at different speeds. Also, the presence of solar flares and solar prominences adds to the spectacle. They create ring-like structures on the Sun’s surface, further enhancing its mesmerizing beauty and complexity.
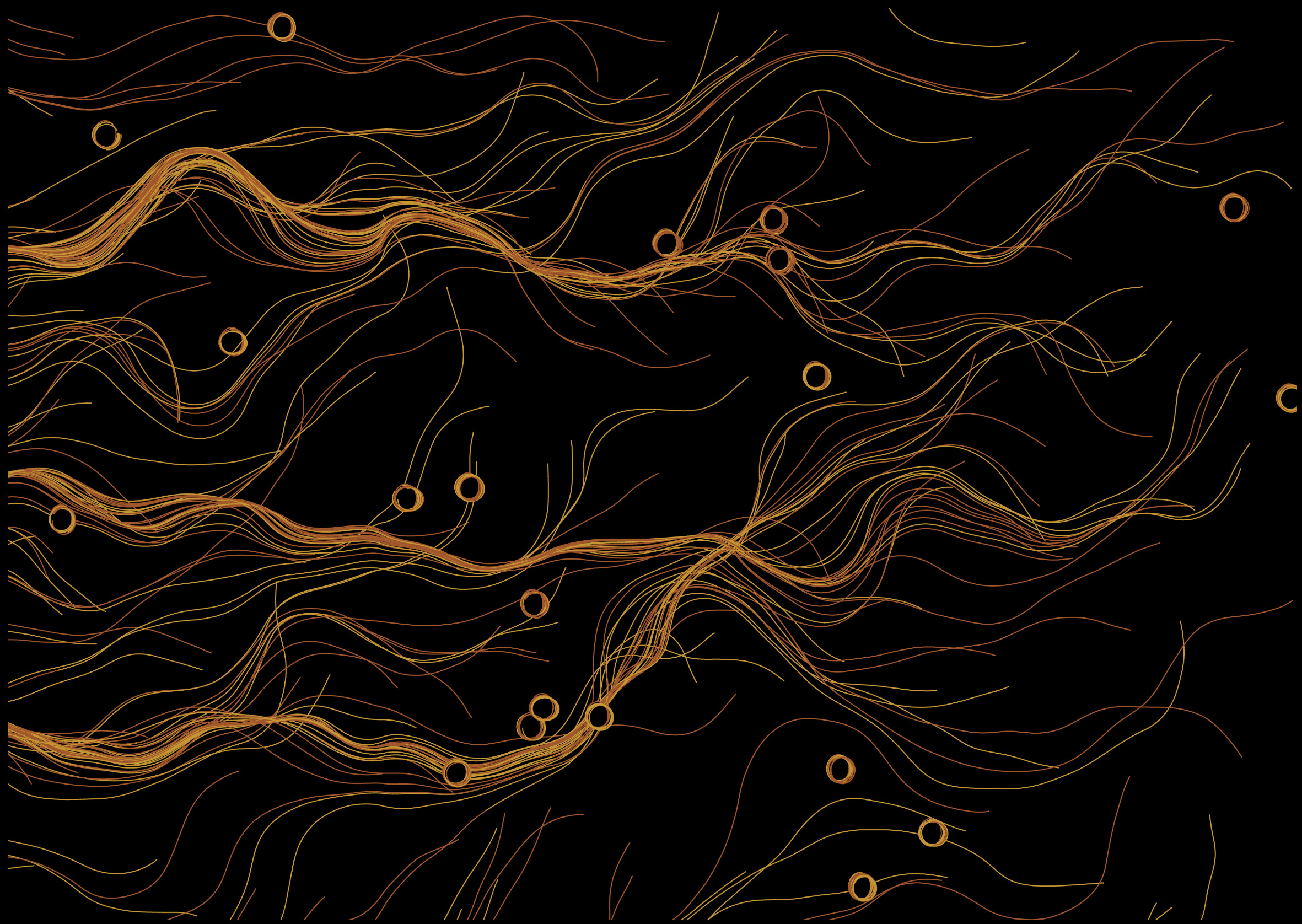
There are many things to consider, but I decided on taking a few important things for my version of the visualization for a generative art project.
- The illusion of the movement of gases on the Surface
- Energy flowing along the magnetic fields of the Sun
- The ring-shaped Solar Prominence
Note: Although it is an injustice to the Sun to visualize it in 2D, I would like to point out the complexities of being able to encompass everything about the Sun in a relatively shorter time frame compared to hundreds of years of Astronomic research.
Results
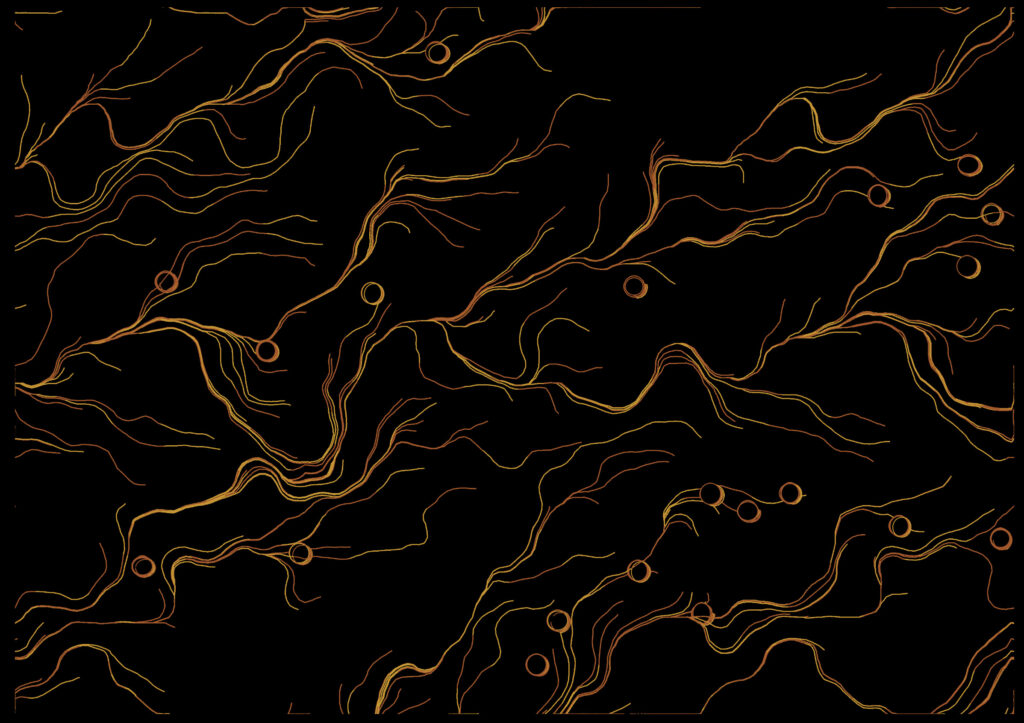
Here’s a plotter version of the Sketch. I like this one better, although more work went into building the version above.
https://editor.p5js.org/ap6178/sketches/TrC9XCiJk 

Steps
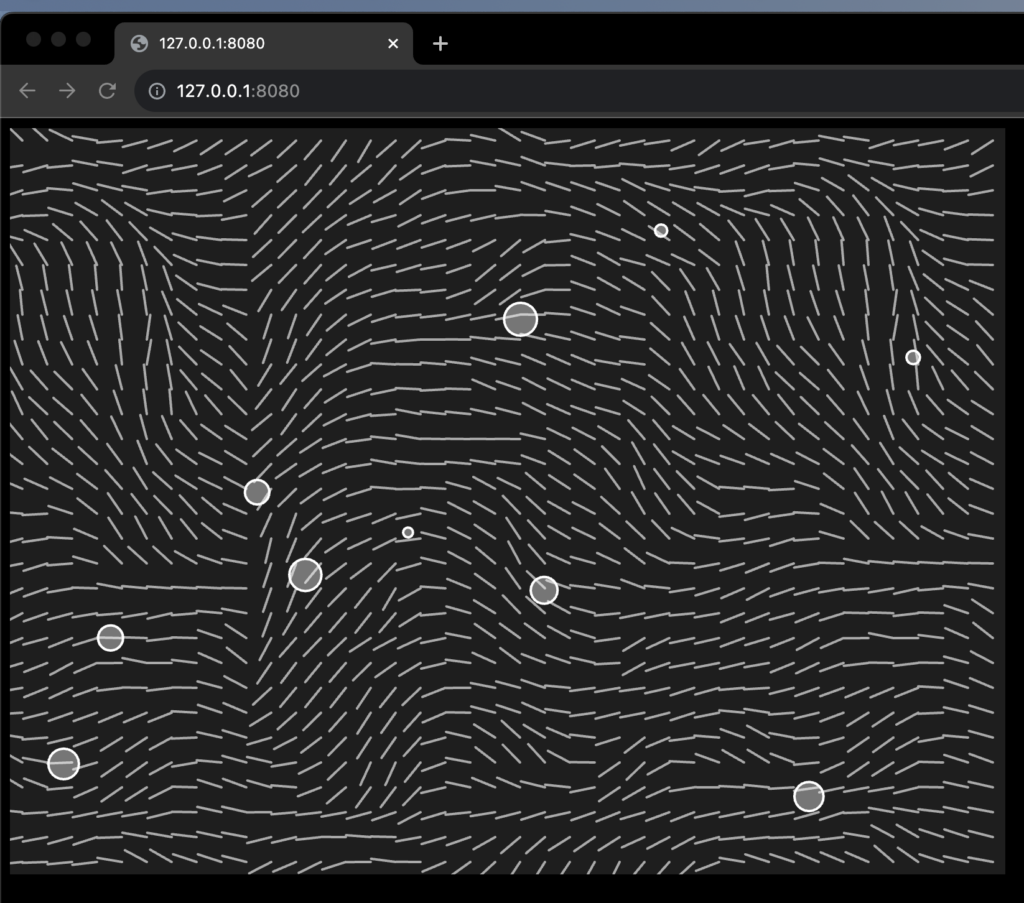
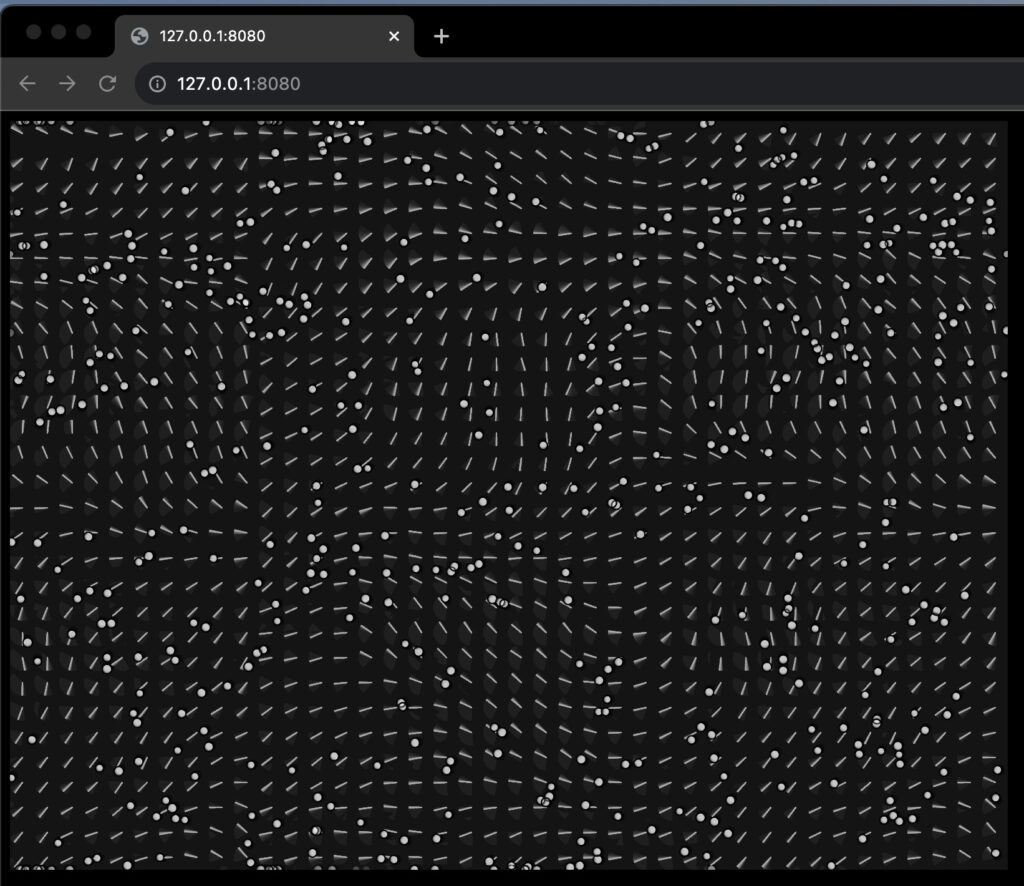
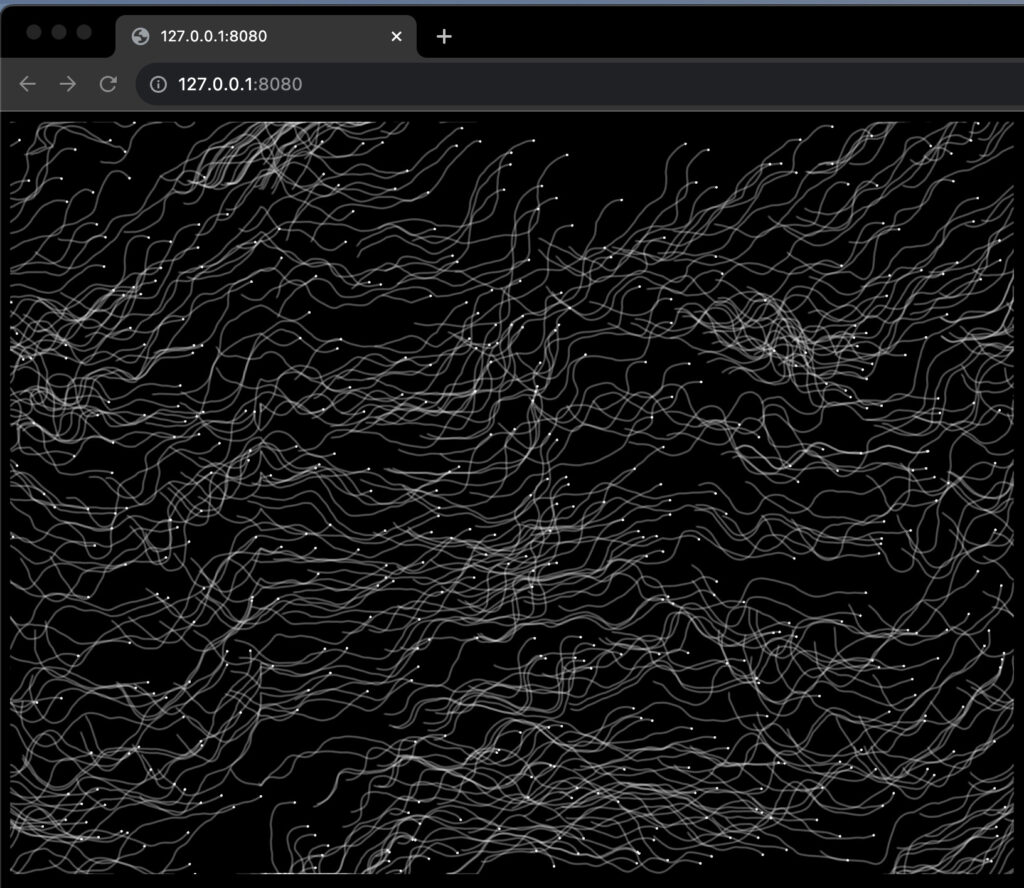
- At first I did some research on how I could visualize the phenomenas described above. I found a helpful video by Daniel Shiffman from The Coding Train. This video describes Perlin Noise and Flow Fields, which is quite useful in creating the movements of the particles along the Sun’s complex magnetic fields.
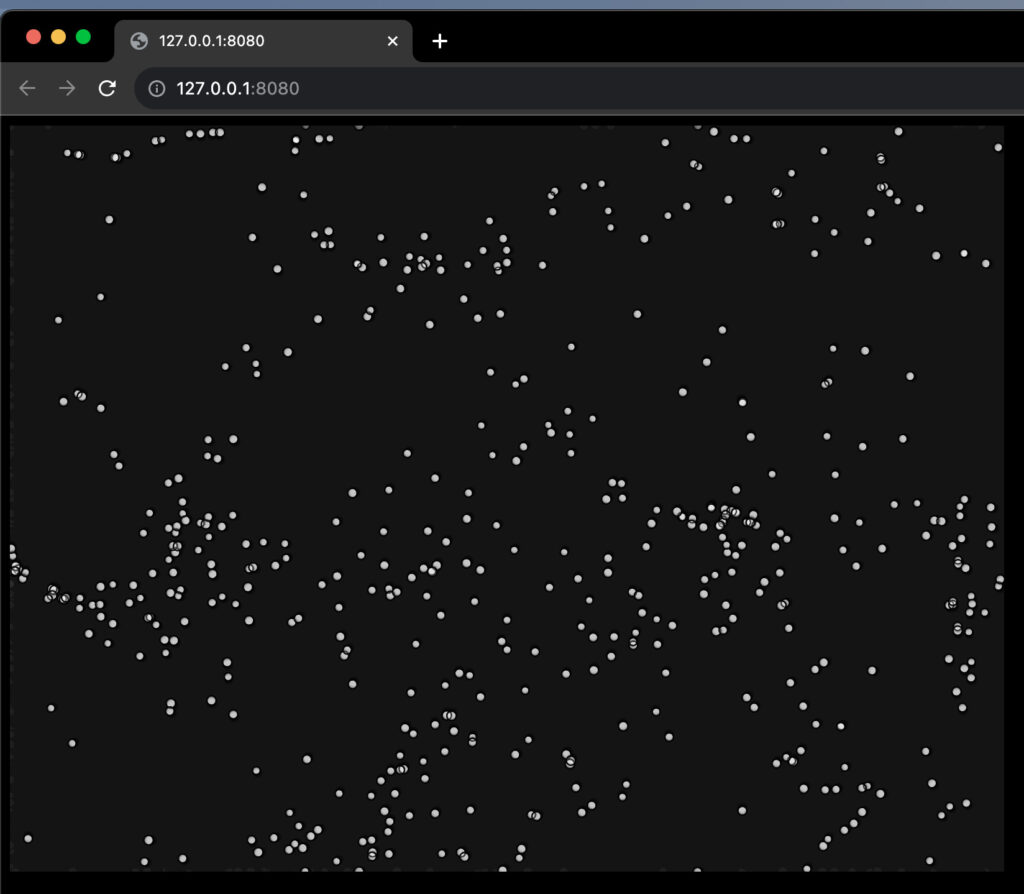
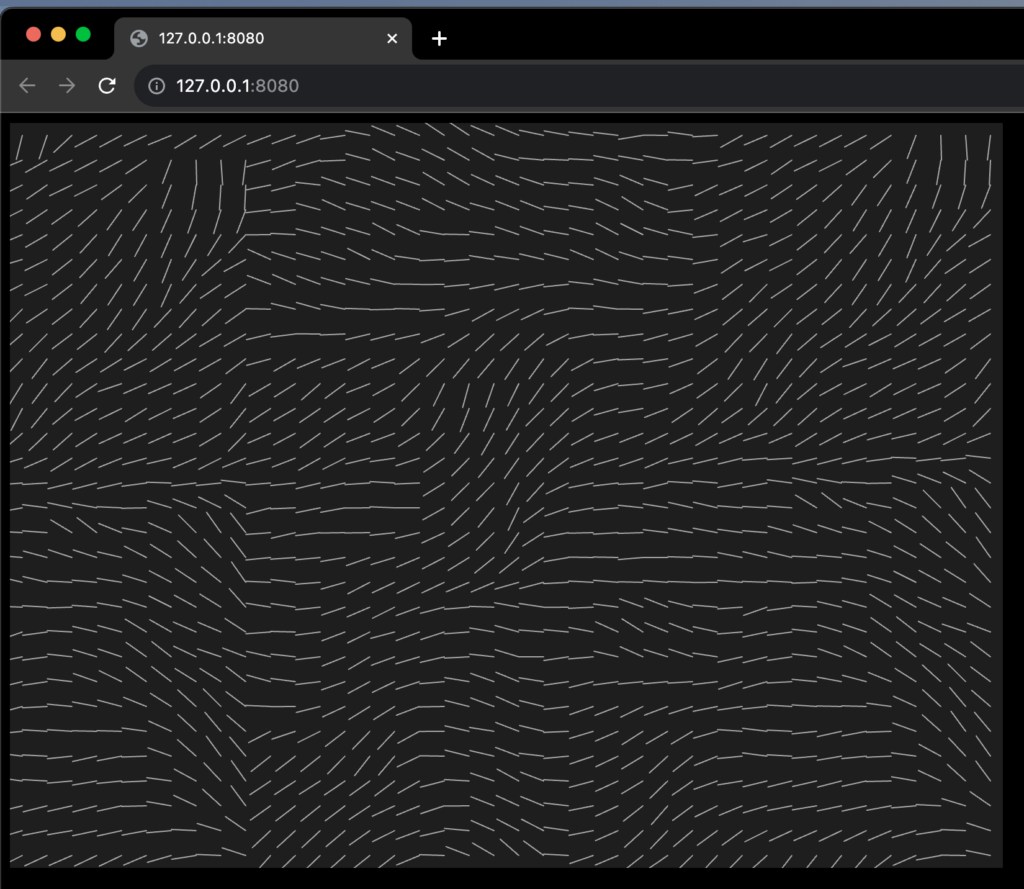
- Here are a few screenshots of the development process:





Coding
The most important part for me in the beginning was to be able to create the 3 phenomenas mentioned above: the surface, flowing particles, and the rings.
I have created two classes: Mover and Rings, and rest of the logic remains on the sketch file. Each item that creates a trailing line is a Mover. 6000 movers are put into the sketch first then a vector field is created. These movers move on the vector field (also called flow field). Whenever a mover is near to a vector in the vector field, which, by the way, are rotating continuously using Perlin Noise to change directions, it gets ejected using the direction and magnitude of the vector it comes across. And adding an illusion of trailing using alpha values in the colors, as well as adding blur and shadows, make it feel like hot gases are flowing in the vector field.
For the surface, I am getting pixel values of the whole sketch using loadPixels() and for each pixel, I am setting an alternating yellow and orange colors along with randomized alpha values. This makes it appear like hot gas clouds are moving on the surface.
What was challenging?
The rings. I tried and scraped so many ideas on creating the rings, but eventually agreed on doing what’s seen on the sketch. The rings are arcs, placed elegantly using ellipse properties, but also containing blur, shadows, and alpha values.
Here’s what I wrote after quite a lot of experimentation:
display() {
// draw the ring if frameCount is greater than 240
if (frameCount > 240) {
// set ring properties: no fill, shadow color, and shadow blur
noFill();
drawingContext.shadowColor = color(254, 231, 4, 2);
drawingContext.shadowBlur = 20;
// choose a random stroke color from the colors array
stroke(random(10) > 5 ? this.colors[0] : this.colors[1]);
// draw an arc with varying parameters
arc(
this.pos.x + this.offsetX,
this.pos.y + this.offsetY,
-this.a * 1.5,
-this.b * 1.5,
(PI / noise(this.pos.x)) * 10,
PI - 10 * (frameCount % 100)
);
}
}
Pen Plotting
To be able to plot using the Plotter, I had to remove all opacity related variations from the code. As the plotter would plot everything in full opacity, there was no point of adding them on the sketch. Therefore, I made many changes.
- Removed opacity-related code.
- Removed the background (the Surface of the Sun as it was mainly playing with alpha values for the cloud-like behavior)
- To create an optimized SVG file, I updated the code so that the trails are created using lines, not vertices. This is because the plotter would only draw lines from one point to the other.
- Made it such that the color for each trail changes in between. Each trail would be composed of two colors based on random decisions in between the trail.
Pen Plotted Photo

Timelapse Video of Pen Plotting
Concepts taken from the Course
- Randomness
- Noise
- Vectors
- Velocity
- Acceleration
- Force
Future Work
- I would love to work more on the rings. I think it has a lot of potential if executed correctly.
- I would also like to use this sketch as a texture for a sphere drawn in 3D space. This would make it look actually like the Sun.
- Luminosity is also something that can look really good if done correctly.
Thank you for reading the post!
